On Crafting an Assignment Sequence for a Collaborative, Web-Based Final Project in a Composition Course
Danica Savonick, CUNY Graduate Center
Generative collaborative experiences require strong infrastructural support—both material and immaterial. This post details the sequence of assignments leading up to a collaborative website project at the end of a basic composition course.
This past semester, I taught a composition course at Queens College on the topic of “Creativity.” The course, primarily comprised of first-year students, met twice a week (at 8 am!) for an hour and fifty minutes. This semester, I challenged students to take their research papers a step further by creating a collaborative website based on their theories of creativity:
Logistically, this assignment took up about four full class periods, though our conversations about websites spanned the last three weeks of the semester. I booked a computer lab for two of these classes, during which students used the entire class period to work on their group websites.
Throughout the semester, students familiarized themselves with the blogging and commenting functions of WordPress (more specifically, the version hosted by Queens College, “Qwriting”). This final website project, however, challenged them to transition from adding content to our course blog to setting up their own site.
Students were placed into groups before we transitioned from their research papers to website projects so that they could become familiar with what their group members were working on.
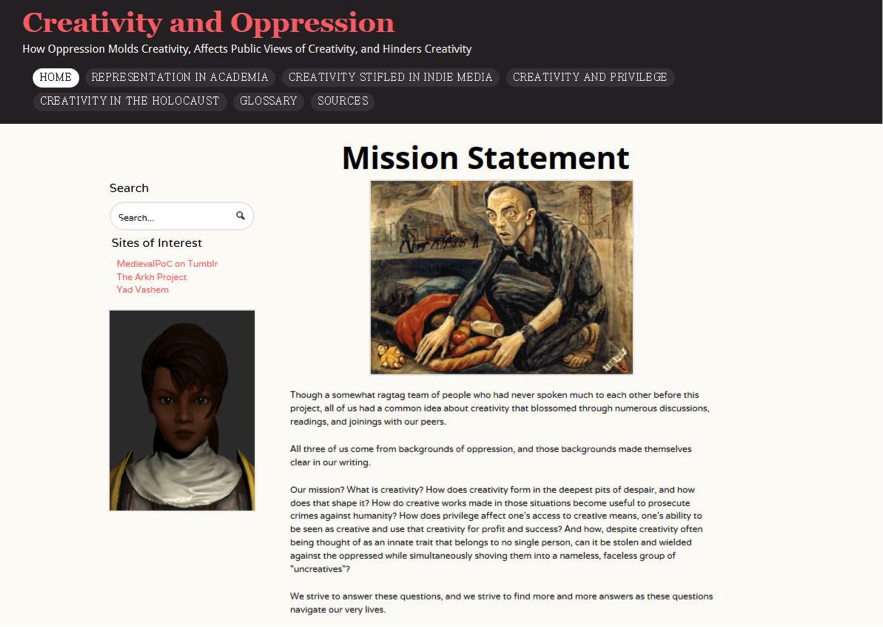
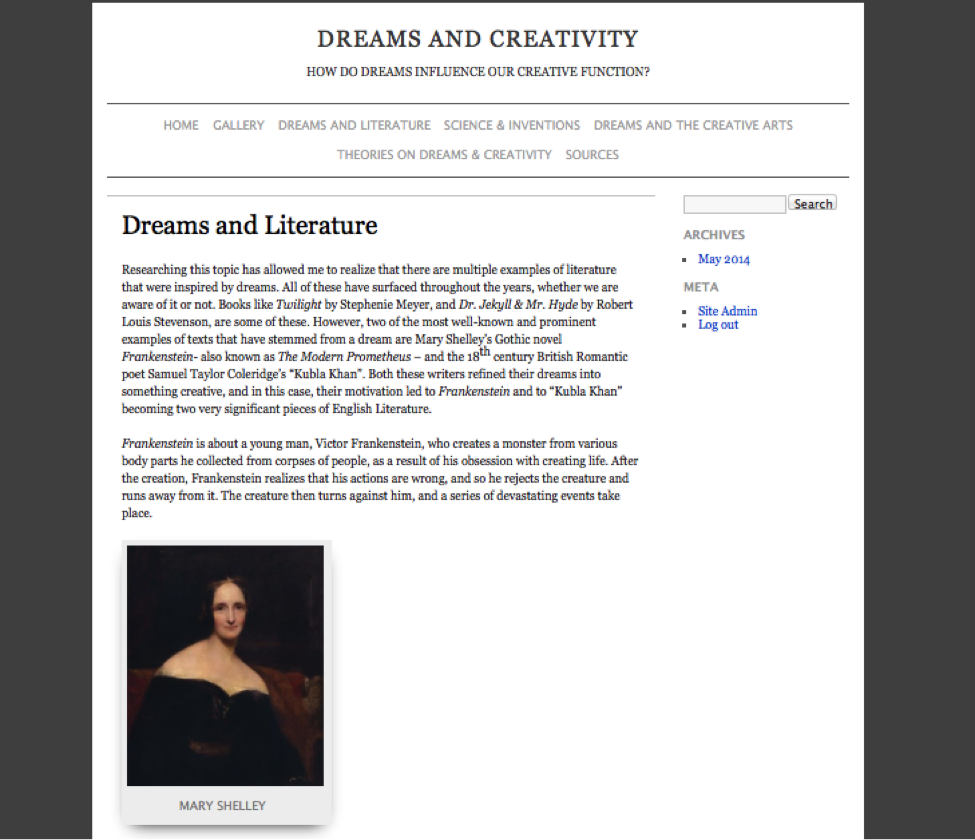
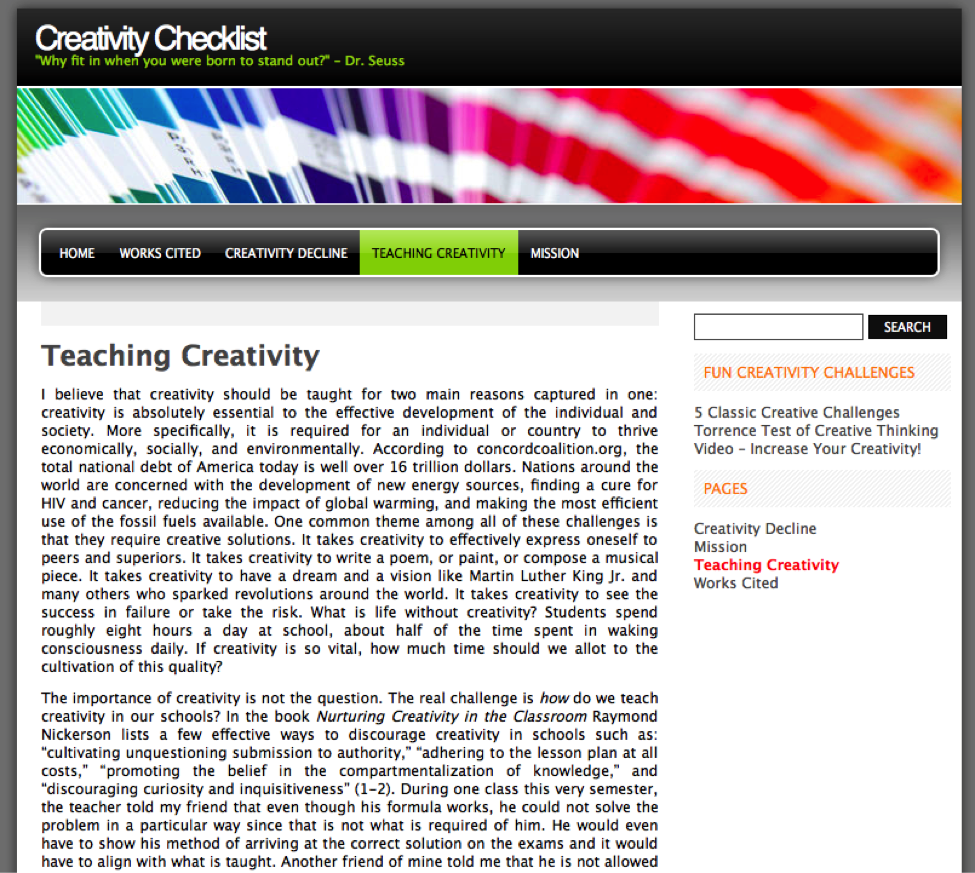
For example, the group “Creativity and Oppression” contained students researching children’s art in ghettos and concentrations camps during the Holocaust, creativity and privilege in education, and the appropriation and theft of creative works produced by people of color. The other groups—Dreams and Creativity, Creativity and Writing, Creativity and Business—reflected themes that emerged through course readings and conversations. The groups helped students mentor one another through the writing process and encouraged them to identify points of intersection and divergence among their projects. Some groups shared valuable sources they found through the library’s catalogues and databases. On the day that the final drafts of their research essays were due, they brought in copies for everyone in their group. As we transitioned from research papers to website projects, their homework was to read each other’s final drafts and come prepared with ideas for presenting them on a website.
In addition to strengthening their collaborative skills, I wanted students to think about the social and public impact of research. We brainstormed who their possible audiences might be, why they might come to a website about creativity, and what they might hope to get out of it.
Since their final research papers provided the majority of the content for these websites, much of the website work involved translating between “rhetorical situations” (see Purdue OWL): from an academic essay to a collaborative website. And they were no strangers to the difficulties of translation. One blog prompt designed to initiate a conversation about websites as rhetorical situations asked students to “translate” Gordon Harvey’s “Elements of the Academic Essay” in the context of the internet. Students rose to the occasion of this admittedly experimental assignment with aplomb.
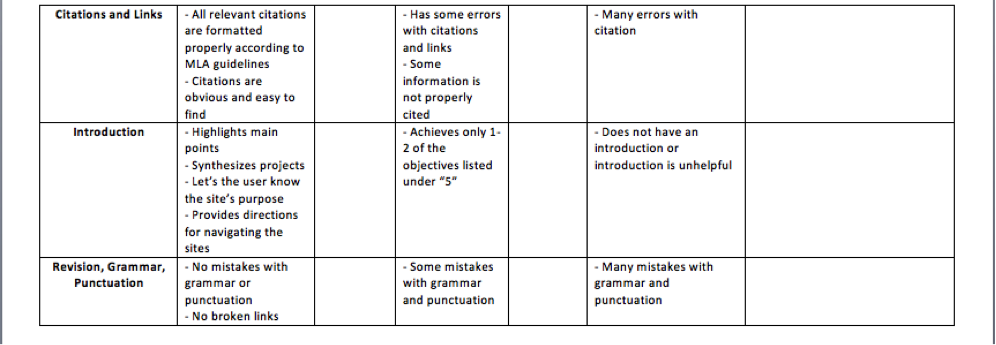
Their responses to this assignment and the more general question, “What makes a good website?” became the fodder for the rubric we designed.
Before crafting a rubric we looked at these slides that demonstrate the basics of creating a site using WordPress. Much of the content is drawn from helpful blogs about WordPress and the Qwriting help site. They reflect my own limited knowledge of the platform’s capabilities, though learning so much more about WordPress from my students was one of the great unforeseen benefits of this assignment. The website project also allowed us to continue our conversations about the importance of proper citations through a discussion of fair use policies.
After going through the process of setting up a site as a class, I handed out blank rubrics and posted the following in-class assignment:
This activity allowed us to talk not merely about meeting an assignment’s requirements, but about the pedagogy that animates them. I encouraged students to consult the rubrics I used to grade their close reading and comparative essays for examples of the kind of language they might want to include. After they had filled out rubrics based on their understanding of what makes a good website and what a platform like Qwriting allows, we tallied their results and combined some of the categories to produce a rubric that we all agreed upon.
Once the rubrics were ready, we spent two class periods in the computer lab working on their sites. During these classes, we discussed how each group was dividing up work (was one person in charge of images or was each person designing their own page? how were citations being handled?). Often, students would share what they were learning and help one another solve technical issues.
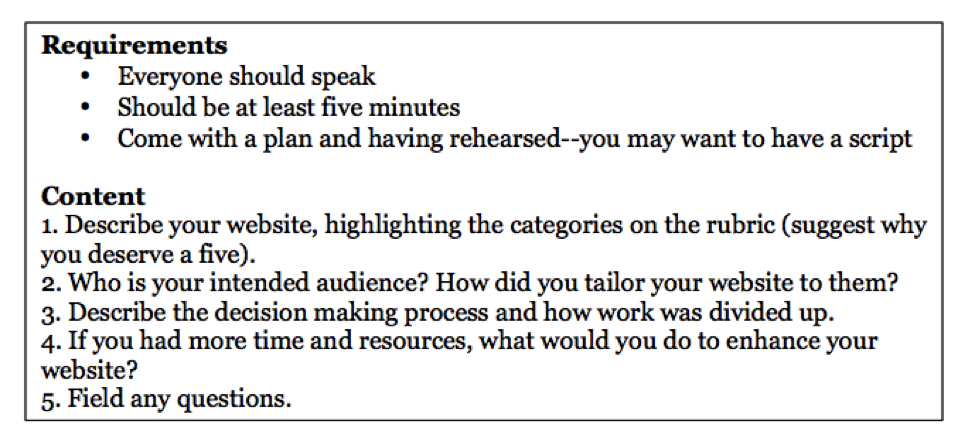
Prior to our final class, students sent everyone the URLs for their websites. They were given a copy of the rubric for each group they’d be evaluating and told to look at the websites beforehand and come prepared with questions. Here are the instructions for the presentations:
After each presentation, students handed in a rubric with scores and explanations, which I later tallied to assign a final, overall grade. Although they were tough on each other, they provided specific examples in the “explanation” category of the rubric to support the scores they awarded.
This project worked well as an extended application of a final research paper. Students who hadn’t participated much during the semester became some of the most vocal and outspoken contributors to our conversations about websites as rhetorical situations. During these weeks the class became even more student centered, as those with advanced knowledge of web design were able to instruct the rest of the class, myself included.
Sincere thanks also to my awesome students for allowing me to share their hard work.
About the Author
Danica Savonick is a doctoral student in English and a research fellow with the Futures Initiative at The Graduate Center, CUNY. Her dissertation explores how aesthetic pedagogies can address conditions of neo/liberal racial capitalism and materialize social justice. She is a graduate teaching fellow in the English department at Queens College, where she teaches courses on U.S. literary and cultural studies. Her article entitled “The Problem of Locomotion”: Infrastructure and Automobility in Three Postcolonial Urban Nigerian Novels” will be published in Modern Fiction Studies’ special issue on “Infrastructuralism” in Winter 2015.













'On Crafting an Assignment Sequence for a Collaborative, Web-Based Final Project in a Composition Course' has 12 comments
January 29, 2023 @ 11:23 pm Dwi
Hi your have nice info about Creativity and I very like your method
November 6, 2021 @ 5:44 am Sia Colougne
thank you, this really helped me in compiling the final project. I also provide content about technology. We provide the latest and quality innovation and technology content. Please stop by our website, if you need our CV making services available.
September 21, 2021 @ 1:08 pm Apk Pivot
Great article
Keep up the good work.
Cheers!!
August 29, 2021 @ 8:18 am sonaise
It was indeed very helpful and insightful. A good informative post that you have shared and thankful your work for sharing the information. I appreciate your efforts and all the best.
May 11, 2021 @ 4:20 pm ELSA
Fantastic project and excellent breakdown of the pedagogy. I am all for students becoming masters of their own domain interns of incorporating technical knowledge in the classroom. I myself do my best to remain teachable and learn from and with my students at times too.
I do take issue with the use of the phrase “student centered” when used in connection with students taking on this role of teacher. Could you elaborate on how you define student centered?
May 1, 2020 @ 11:08 am Vipmods
Thanks For this great information
November 5, 2020 @ 12:51 pm Manish PK
This is great stuff. Thanks for doing this.
September 4, 2019 @ 7:55 am didkov
thank you for the information
August 6, 2015 @ 12:45 pm Favorite Resources for Teaching with Archives | archiveseducate
[…] in setting the priorities of a given assignment in HASTAC blog posts here and here, while her article in the Journal of Interactive Technology and Pedagogy provides a complete case […]
June 2, 2015 @ 12:40 pm HASTAC Highlights: Digital Scholars Descend on Michigan State University, May 27-30 | archiveseducate
[…] Her HASTAC blog posts here and here offer insights into the collaborative process, while her article in the Journal of Interactive Technology and Pedagogy provides a complete case […]
May 22, 2015 @ 6:56 pm Silas Munro
Fantastic project and excellent breakdown of the pedagogy. I am all for students becoming masters of their own domain interns of incorporating technical knowledge in the classroom. I myself do my best to remain teachable and learn from and with my students at times too.
I do take issue with the use of the phrase “student centered” when used in connection with students taking on this role of teacher. Could you elaborate on how you define student centered?
August 26, 2015 @ 4:27 pm Danica Savonick
Hi Silas. Glad you found this assignment helpful! I’d love to hear what phrases you prefer to use to describe pedagogy instead of student-centered (which often becomes a catch-all, ambiguous, ill-defined term). I try to use it sparingly, and instead describe my pedagogy as “collaborative” and oriented towards equality and social justice. In this case, I’ve used it to describe the background, facilitator role I was able to take on as students took ownership over their final projects. Each class became more about their projects and their feedback on each other’s work, and I was there simply to guide them in the process when they got stuck.