As open-source digital tools for content creation and curation flourish, those engaged in higher education have a unique opportunity to apply these tools in support of undergraduate pedagogy. Harnessed appropriately, these tools can facilitate collaborations between teaching faculty and librarians focused on developing alternative durable research products that scale into various classroom settings, including remote teaching contexts. These projects offer the opportunity to incorporate primary source literacy into the curriculum and focus on active learning and critical inquiry while creating a digital project that teaches skills in data literacy, visual literacy, and citation, and incorporates the use of images as primary sources. Additionally, students develop skills in curation as well as writing interpretive or didactic text for external audiences.This article presents case studies for the use of TimelineJS in two types of courses: sophomore-level humanities surveys at the University of North Texas (UNT), and senior capstone history seminars at the University of California, Los Angeles (UCLA), both large land-grant research institutions.
The design of these assignments is aligned with the ethos of critical digital pedagogy. Informed by the work of educational theorists including bell hooks and Paulo Freire, critical pedagogy is, in Jesse Stommel’s terms “an approach to teaching and learning predicated on fostering agency and empowering learners.” Critical digital pedagogy brings this concept into digital space. Stommel and others have constructively wondered whether and how effectively this translation can occur. Given the dynamics of digital platforms and social media, one could ask “what is digital agency?” (Stommel 2014). In the context of the assignments described here, digital agency allows students to pivot quickly from being content consumers to knowledge producers, with digital tools providing the means of production, rather than being direct objects of learning in and of themselves.
In most undergraduate humanities classes, the primary learning goals for courses are not technical. As such, the decision to integrate digital projects must necessarily be balanced with the humanistic learning outcomes for a given course. Requirements for historical coverage, and exposure to diversity of genres and literary forms, as well as representation in terms of race and gender—all outcomes anticipated in survey courses—must come before adopting technical skills. Since survey courses frequently fulfill core curriculum or general education requirements, the make-up of these classes typically includes non-literature majors from across the curriculum. Capstone courses require students in a particular major to demonstrate mastery of the domain knowledge necessary for the Baccalaureate degree. In both cases, tech skills are not expected of students, nor should they be.
Applying the concepts of minimal computing can help instructors strike the balance between humanistic learning outcomes and technical requirements for digital assignments in their courses. Minimal computing describes a set of principles that foregrounds “fundamental questions about choice and necessity: ‘What do we need?’ ‘What don’t we need?’ ‘What do we want?’ ‘What don’t we want?’” (Sayers 2016). In the case of the assignments described here, we need a platform that allows students to collaboratively develop a project that complements the learning goals of the classes. We do not need a lot of technical overhead that would be intimidating for most learners. We want both a process and an end result that facilitates student learning by empowering students to produce and share content. And, again, we do not want to chew up a ton of class time for either the instructor or the students to learn the tech.
TimelineJS fulfills the requirements of minimal computing for the purposes of this assignment. Developed by Knight Lab at Northwestern University, TimelineJS is an open-source digital tool that creates flexible online interactive timelines. It uses an API linked to Google Sheets to provide an easy-to-use platform for an alternative digital research project. Clearly on the back-end TimelineJS is not minimal at all; the program is based on thousands of lines of code that drive a sophisticated interface between Google Sheets (itself a massive program) and the web browser that displays the information. But this complexity is hidden from the users (in this case students and teachers). This is the concept of minimal computing that Jentery Sayers describes as Minimal Visibility, in which developers “reduce the perceived intervention of technologies to facilitate interaction as well as the production/extraction of data from those interactions/behaviors.” The invisibility of the “intervention of technologies” between the Google Sheet and the web browser facilitates a very low technical bar to entry for end users, making Timeline JS ideal for incorporating a collaborative research project into humanities classes. Because Google Sheets allows multiple users to simultaneously populate and edit metadata in the worksheet, TimelineJS provides an opportunity for teachers to develop alternative collaborative assignments for asynchronous or synchronous remote learning settings.
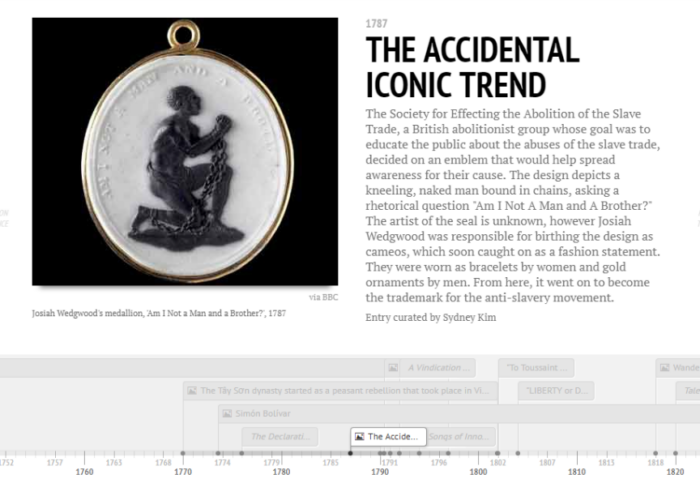
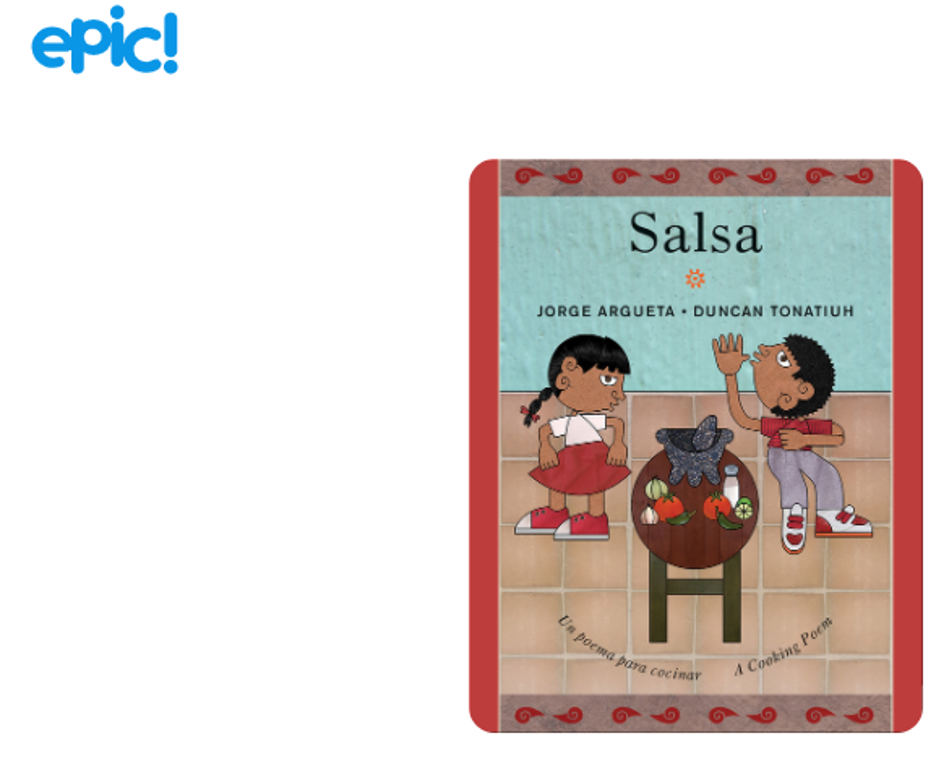
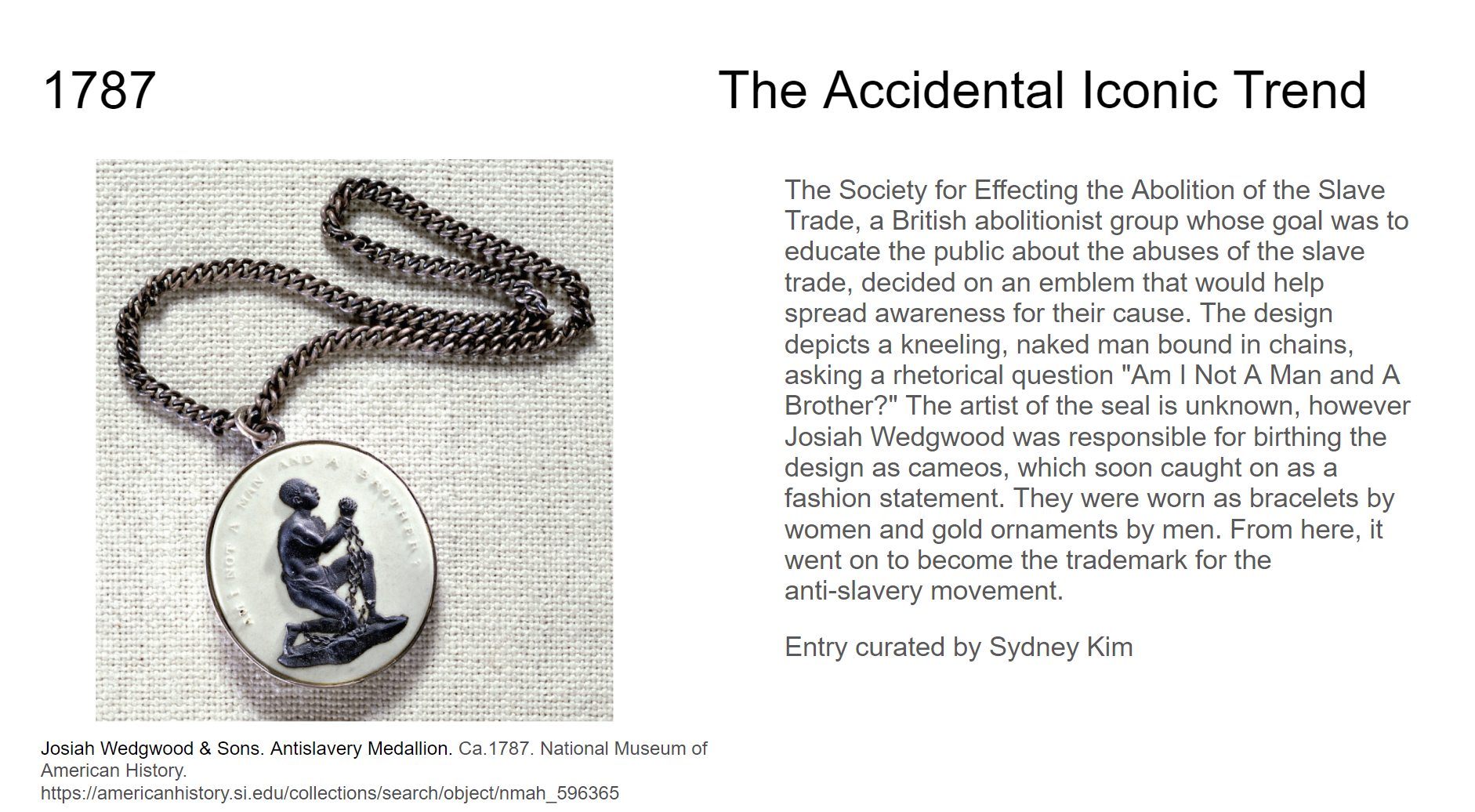
In Dr. Keralis’s World Lit class, the interactive timeline allowed students to visualize a chronology of events without necessarily implying a teleological relationship between these events. The timeline helped students see how historical events correspond without necessarily influencing each other. For example, while the Tây Sơn rebellion took place in the 1770s, there is no reason to assume that the peasant uprising in Vietnam had any impact on the Declaration of Independence in the British colonies in North America. Alternatively, in the UCLA History Capstone course, the assignment facilitated a discussion about how canonical historical events both occur and are related to one another chronologically, as well as providing a grounding for discussing how the documentation and dissemination of information (as manifested in individual printed and written texts) relate to those political, social, and religious events. In the example below, Christopher Hanson’s initial interest in the Protestant Reformation and its impact on early modern Europe (see Figure 2), informed his research on a late seventeenth century text from an anonymous minister criticizing the Anglican church and its role in education (see Figure 3). Additionally, Christopher’s entry is co-located next to an entry from a fellow classmate using an image from an eighteenth century manuscript cookbook discussing access to exotic ingredients and the women’s role in household duties during a time of increasingly arduous baking methods. Thus the timeline underscores for students the correspondence between events and documentary sources, helping students use documentary evidence to understand historical events. Both classes use the tool to help meet the learning outcomes for each course, but with contrasting rhetorical approaches as to how the timeline represents historical information.
Additionally, TimelineJS serves as a flexible and easily implementable digital platform for institutions without the capacity or desire to invest in similar open source tools that require long-term hosting and stewardship commitments. Content management systems common in digital humanities such as Scalar, Omeka, and WordPress all require hosting on campus servers or on commercial servers, all of which will incur additional maintenance and other expenses. As many institutions have invested in institutional Google Apps licensing, many library staff, teaching faculty, and students benefit from existing familiarity with these tools (Google Sheets, Google Sites, etc.), decreasing the barriers for implementation.
Librarians have a role when advocating for both the principles of critical digital pedagogy and minimal computing as they consult with faculty to develop and implement digital assignments. Faculty are experts in their areas of study but might lack expertise in pedagogical areas of particular interest to librarians, such as critical information literacy, primary source literacy, and critical digital pedagogy. In their consultations and conversations with faculty, librarians should advocate for pedagogical approaches and learning activities that support student learning in these areas, advance the instructor’s goals for their courses, and incorporate our professional commitment to information literacy and research skills development. Doing this requires an extensive toolbox of assignments and learning activities as well as the specific skills to pursue assignment design during instructional consultations. This allows the librarian an opportunity to tailor assignments and activities to meet the needs of the instructor, the course, and the students, and then ensure those learning experiences are scaffolded within a course. This essentially requires and enables librarians to situate themselves as partners in instruction and course design. In these case studies, we have particularly advocated for the incorporation of TimelineJS as a digital assignment that bolsters these goals and commitments while supporting the needs and expectations of the instructor and students.
These case studies illustrate successful implementations of TimelineJS into the undergraduate humanities classroom through collaboration between librarians and teaching faculty. In these classes, TimelineJS supports course goals and supplies an engaging alternative to traditional research paper assignments that builds student knowledge, scaffolds learning, provides opportunities to learn digital humanities skills, and engages in alternative modes of scholarly research output.
TimelineJS in a World Literature Survey
The UNT assignment was originally designed to help students in a semester-long (fifteen-week) World Literature II course to help students understand the historical contexts for their assigned reading. Wide ranging survey courses such as World Lit can be challenging for both students and instructors because of the long durée nature of the syllabus; the World Lit I course at UNT goes from antiquity to the eighteenth century, and World Lit II covers the period from the eighteenth century to contemporary literature. Instructors teaching these courses—frequently graduate students or contingent faculty—are typically specialists in a specific period of English or American literature, and not generalists or non-Western literature specialists. World Lit surveys require instructors to familiarize themselves with huge swathes of historical time, as well as representative literatures from periods and cultures outside of their usual specialization. When Dr. Keralis taught the course in Spring of 2017 as an adjunct instructor for the Department of English, he was also serving as a Research Associate Professor and head for digital humanities and collaborative programs in the university library. As such, he wanted to incorporate a digital assignment into the class that would facilitate conversation about the historical contexts of the assigned texts.
The textbook for the course was The Norton Anthology of World Literature, Volume E, supplemented with plays and novels, including Larry Kramer’s The Normal Heart, Laura Esquivel’s Like Water for Chocolate, and Nnedi Okorafor’s Binti. The Norton anthology includes extensive materials to provide historical context for the works, but the stand alone materials largely did not include scholarly or contextual introductions. Once Dr. Keralis had identified the assigned texts for the syllabus, he compiled a list of historical topics that complemented those texts. For example, for the week in which the class read major figures from Romanticism including William Blake, Johann Wolfgang von Goethe, and John Keats, the timeline entry topics included Beethoven’s Emperor Concerto (1809 –11) and Caspar David Friedrich’s 1818 painting Wanderer above the Sea of Fog, to demonstrate the concept of the sublime across media. The process of developing the list of topics—three topics per student over the entire semester—was very labor intensive, taking about thirty hours to develop for the first iteration. Instructors adapting this assignment should recognize that it does require a significant amount of set up prior to the start of the semester.

The assignment was scaffolded to allow students the opportunity for revision and reflection, mirroring the concept of iteration from design thinking. There were four major components to the assignment: selection and citation of a media object related to their topics, composition of the interpretive text for the media object, an in-class presentation of their entries in which they connected the entries to the course readings, and revision and reflection. In the first class, each student chose three topics from the pre-prepared list. In subsequent classes, Dr. Keralis scaled back the number of required entries to two per student. As a writing assignment, the interactive timeline demands brevity. For each entry, students prepared a hundred-word descriptive entry for the timeline. This proved to be particularly challenging for students who were enthusiastic about their topics, and students who went over the word count were required to revise their work. Students were encouraged to include information that they had cut from their entries in their in-class presentation, rather than just reading the entries themselves. Because all twenty-eight students were working in the same Google Sheet, it allowed the instructor to troubleshoot errors in one sheet rather than many, sometimes on the fly in front of the class. The Google Sheets template provided by Knight Labs provides some error messages to assist with identifying and correcting errors. In addition, the exercise introduces students to skills in conscientious collaboration in a shared data set. Google Sheets’ version control functionality lowers the risk of having multiple hands in the same data set, since it is easy to restore an earlier version should data be inadvertently deleted.
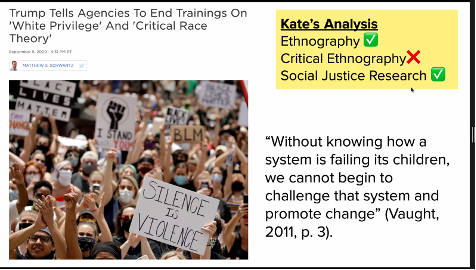
One aspect of critical digital pedagogy in which Dr. Keralis has been particularly invested is the vindication of students’ labor and intellectual property rights. As he has written elsewhere, “student labor in the classroom is never not coerced” (Keralis 2018, 286), and students’ contribution to digital projects in classes often effaces their labor, hiding the actual cost of producing digital projects from funders and administrators. These concerns are also elaborated in the Student Collaborators’ Bill of Rights, developed at UCLA. To mitigate the coercive nature of classroom labor, Keralis designed three ways for students to complete the requirements of the assignment: online with full author attribution, online anonymously, or offline in a Google Slide. These options were discussed with students at the beginning of the semester, and all students signed off on the option they chose. For those who selected attribution, an HTML markup model was provided for them to include in their entry, an example of which can be seen in the student byline in Figure 1:
<p><small>Entry curated by [Student Name]</small></p>Students opting for the Google Slide rather than doing the timeline were given a title and two column layout template which they would use to present their research to the class, but their work does not appear in the online timeline (Figure 2).

Because the assignment required both primary and secondary source research that many first and second year students were unlikely to have experience doing, library instruction was provided by English subject librarian Carol Hargis at the beginning of the semester to introduce students to the data literacy and research skills necessary to successfully complete the writing for the assignment. The subject librarian was available to consult during the research process. Rather than discouraging or forbidding the use of Wikipedia as a source, the instructor and the subject librarian discussed how to use Wikipedia as a starting point for research, how to use the citation lists from Wikipedia entries as leads for sources, and how to correctly cite a Wikipedia entry. Further, many students used open access and public domain images from Wikimedia for their entries, which facilitated discussion of creator rights and licensing, and provided practice in citing non-textual media.
The students presented their timeline entries to the class prior to the discussion of the literary works. This allowed for a flipped classroom in which students shared the knowledge they had acquired through their research to provide contexts for the literature under consideration. Students participated in question-and-answer sessions with their peers. After discussion and feedback from their peers, students were allowed to revise their entries, and they submitted a final version of their interpretive text with complete citations for primary and secondary sources and media. This allowed students to demonstrate applied information seeking skills and citation practices for a variety of sources. As part of their written assignment, each student prepared an exam question based on their entries, several of which were selected for the mid-term and final exams for the course. The assignment ended with a reflective writing, in which students wrote about what they learned from their research and their engagement with the technology.
TimelineJS in a History Capstone Seminar
In incorporating TimelineJS into his courses at the University of North Texas, Dr. Keralis established clear templates and best practices for scaffolding this assignment model into curriculum to support learning outcomes. Courtney Jacobs borrowed heavily on this work to implement a similar assignment at UCLA in partnership with Dr. Muriel McClendon (associate Professor of History) who was interested in developing alternative research projects using special collections materials. In its first iteration, Jacobs collaborated with Dr. McClendon, Marisa Méndez-Brady (then English and History Librarian for UCLA Library) and Philip Palmer (then Head of Research Services for the Andrew W. Clark Memorial Library) to integrate TimelineJS and primary source literacy into a quarter-long (ten-week) history capstone seminar.[1] In years prior, Brady had worked with Dr. McClendon to build a robust partnership that embedded critical research skills and primary source literacy into the course curriculum for multiple classes, establishing a beneficial partnership open to new projects. The fall 2018 class provided the basic framework for scaffolding the TimelineJS assignment into the ten-week quarter while also allowing for hands-on research visits to UCLA’s Charles E. Young Research Library, Library Special Collections, and the Andrew W. Clark Memorial Library.
The following year, Jacobs collaborated with Matt Johnson (English and History Librarian) and Dr. McClendon to integrate TimelineJS and primary source literacy into McClendon’s fall capstone seminar exploring the topic of work and leisure in early modern England. As in previous iterations of this course, Professor McClendon was interested in building an upper-level history capstone class around library research skills, insisting that students develop primary source literacy and incorporate special collections materials into their research and assignments. As a strong library advocate and past collaborator, Professor McClendon was open to alternative project ideas that met the requirements of the capstone program, and had successfully incorporated TimelineJS into her previous year’s capstone seminar. Over the course of the quarter, the students would collaboratively define “early modern” as it applied to their class, establish an initial timeline of canonical events, then identify a topic, event, or individual for more in-depth research using primary sources to develop their final timeline entry. The final class deliverable was a collaborative digital exhibit focused on work and leisure in early modern England using TimelineJS.
Like many capstone seminars, Dr. McClendon’s class met once per week for a three-hour session. Of a total of ten class sessions, four were dedicated library sessions, scheduled during weeks four, five, seven, and ten of the quarter. Additionally, Jacobs visited the class during week two to introduce the TimelineJS assignment and begin the initial project scaffolding. Dr. McClendon assigned students related readings in preparation for this visit as well as a one-page essay in which they were asked to define their understanding of the term “early modern” and delineate and justify the chronological boundaries of the period. Additionally, she asked each student to develop and contribute a list of the ten most canonical (or impactful) events, topics, or individuals during the early modern period in England.
During this initial conversation, Jacobs introduced the class briefly to the TimelineJS platform, demonstrated the previous timeline created by the 2018 class, and outlined expectations for the assignment as well as their upcoming library visits. Next, students used their essay assignments to determine, as a group, the beginning and end dates of the early modern period in England (as it would apply to their project) before sharing their canonical lists. From this list, the students culled a working outline for their upcoming assignments. They each identified one canonical event/topic/individual to research using secondary and tertiary sources. This event/topic/individual would serve as the basis for their initial timeline JS entry, as well as a one-page essay identifying and outlining their research goals for their final assignment. Additionally, students populated a worksheet with descriptive metadata for their canonical entry and identified an illustrative and linkable reference image online. The essay and the complete entry form were due during the library visit in week four, allowing for two weeks of discussion and feedback with their instructor as well as any changes in topic.

Johnson led the first class session held in the library during week four. Prior to class, students completed an asynchronous workshop from UCLA Library’s Writing Instruction + Research Education (WI+RE) team (WI+RE Team n.d.) on Developing Research Questions and Creating Keywords to help students better prepare for searching and finding sources (Romero et al 2019). Despite being a capstone course, some of the students had never previously performed academic research nor used library resources. In order to prepare students for the research involved to create the digital exhibit, Johnson introduced students to library resources, such as book catalogs, interlibrary loan service, research assistance and support services, and relevant online databases. In class, students found one article relevant to their topic. Jacobs then provided an orientation on primary source literacy and information on accessing and requesting UCLA Library Special Collections materials. During the second half of the class, Jacobs and Johnson led a hands-on workshop where students collaborated to ingest the data they had developed for the initial TimelineJS entry into the class spreadsheet. This flipped classroom model, in which students work collaboratively to ingest the metadata from their timeline entry forms into the shared spreadsheet during class, encourages a peer-led learning experience rather than isolated and individual data-entry. Students are able to assist one another in problem-solving various tech issues that arise in working with a new tool and witness their content creation and problem-solving manifest in real-time on the resulting timeline.
Students visited Library Special Collections (LSC) and the William Andrews Clark Memorial Library during weeks five and seven to gain hands-on experience with primary sources, materiality, and book history. Jacobs worked with Devin Fitzgerald (Curator of Rare Books and Print Culture for Library Special Collections) and Anna Chen (Head Librarian at the Clark) to lead a series of hands-on lectures focused on book production and material culture in early modern England. The students learned about paleography and the basics of descriptive bibliography, and were provided methods to assess early modern books, manuscripts, maps, broadsides, and other textual artifacts as material objects. In preparation for a subsequent visit during week seven, students read works on curatorial practices, new museum theory, and best practices for writing exhibit text. They also visited a class-curated physical exhibit mounted in the Charles E. Young Research Library to familiarize themselves with these concepts in praxis.
Following this visit, the students were asked to identify a primary source artifact from either LSC or the Clark to serve as the topic of their second TimelineJS entry and final assignment. Students visited the Library, LSC, and the Clark throughout the remainder of the quarter to research their primary source item. Their final assignment consisted of a second TimelineJS entry on their primary item, an image of their item for digital display, object label text for their item, and a bibliography of further reading on their item or topic. Each of these entries required considerable research evidenced by both the bibliography and the presentation at the end of the course. The information literacy and primary source literacy skills developed early in the course for the initial canonical event entries were expanded on and implemented by students for the second entry and further analysis of the primary source artifact.
The class culminated in week ten with a student-led project launch where they presented their work to their peers, the public, and invited guests in the Charles E. Young Library’s conference room. During the first portion of the class, students led another TimelineJS workshop, collaborating to ingest the data for the final assignment into the class spreadsheet. Students then volunteered to upload the final datasets into a publicly hosted Google site to serve as the project’s final public-facing home. Through collaboration, they also added introductory text to contextualize the exhibit for viewers and additional sections for their bibliographies and further reading. After the exhibit was finalized, students used the latter portion of the class to present briefly on their selected primary source item, their research process, and their findings throughout the class.

Scaffolding Considerations
In both these implementations, students were afforded a unique opportunity to conduct their own individual research while participating in a collaborative durable digital project with their peers. In doing so, they were simultaneously participating in, and assessing their own knowledge creation throughout the course. The success of implementing these types of digital projects on the public web hinges upon pro-actively scaffolding various considerations inherent to this work, such as issues of accessibility, FERPA protections, and respect of student intellectual property and labor.
Accessibility
TimelineJS uses semantic HTML in a JavaScript shell, so the timelines resulting from these projects comply at least nominally with W3C guidelines for web accessibility. However, since the projects rely on Google Sheets, some students may face accessibility challenges in completing the projects. While Google Apps provide much of the same accessibility support that comparable software such as the Microsoft Office suite offers, students whose only internet access is via mobile phones or other devices may have difficulty working with the online app and thus have difficulty fulfilling the requirements of the assignment. Instructors would be well advised to privately poll students about their internet access and provide students with information about campus computer labs. Non-resident students may also be able to use the internet at public libraries. Offering the option of fulfilling the intellectual requirements offline in a PowerPoint or Word template may also be useful.
FERPA
A student’s enrollment in a class is protected information under the Family Education Rights and Privacy Act (FERPA) (20 U.S.C. § 1232g; 34 CFR Part 99). Thus, requiring students to publish class work on the internet—whether in blogs, social media, or platforms such as TimelineJS—necessarily involves exposure that is limited by the provisions of FERPA. Instructors may address this by asking students to sign a “Consent of Disclosure of Education Record“ form addressing the rationale for the online assignment, and offering the students the option to complete the assignment anonymously, or offline. An example form from the UNT assignment is cited below, and some Registrar’s offices have boilerplate for this release for instructors (Keralis, “Consent”). Ask your Registrar if a form is available that specifically addresses digital assignments.
Student intellectual property
In addition to addressing protected information under FERPA, instructors doing digital assignments online should directly address students’ intellectual property rights for their work. Generally, students’ in-class work is covered under universities’ Creator-Owned Intellectual Property policies, and copyright for work created for classes is retained by the student. Students in creative majors and in fields such as business or advertising may be very conscious of the appearance of their online presence, and may not want apprentice work in classes unrelated to their majors to be discoverable online. Conversely, students majoring in the field in which these assignments are offered may find it desirable to have a link-able digital project to include in their curriculum vitae or e-Portfolio. As such, students should be given the option to demonstrate authorship for their work with a by-line, complete the work anonymously online, or complete the work offline. An example of the HTML tag for a byline is included in the example “World Literature Timeline: Assignment and FERPA Release” cited in the bibliography. In any case, digital assignments provide instructors with a unique opportunity to have a conversation with students about their rights—to intellectual property, to privacy, and to protections for their educational record.
There are different ways of communicating issues surrounding privacy and intellectual property rights with students. In working with Dr. McClendon, Jacobs and Johnson deferred to the instructor’s preferred method of requiring an in-person meeting with each student prior to approving their enrollment into the capstone seminar. During this conversation, Dr. McClendon clarified the nature of the class assignment and her expectations with regards to student participation and the final digital exhibit, thus creating a process by which students were asked to opt into this work. Additionally, both Jacobs and Johnson are working within the library to develop a list of resources and best practices for faculty wishing to engage in similar public-facing digital projects that will include institution-specific guidance on these issues.
Conclusion
These case studies describe models of faculty-librarian collaboration in assignment design and implementation, providing templates for scaffolded assignments that introduce students to basic data literacy skills and empower them to explore the historical contexts of primary sources by visualizing the chronology of historical periods. By crafting student-centered assignments, instructors and librarians facilitate “digital agency” for students, honor their labor, and allow them to participate in a digital project under conditions of informed consent rather than coercion. In doing so, faculty and librarians create an environment “in which students and teachers co-author together the parameters for their individual and collective learning” (Stommel 2014), and develop a durable digital project that students and faculty can share as an example of collaborative teaching and learning.