Making Accessible Futures
June 4, 2015
Anne Donlon
Review of the Accessible Future Workshop at Emory University, April 10-11, 2015. Read more… Making Accessible Futures
June 4, 2015
Anne Donlon
Review of the Accessible Future Workshop at Emory University, April 10-11, 2015. Read more… Making Accessible Futures
This article considers two digital assignments for courses at The Graduate Center, The City University of New York. In one, students developed digital site reports in the form of individual websites about archaeological sites in the Greco-Roman Near East and Egypt (Art and Archaeology of the Greco-Roman Near East and Egypt, Spring 2013), and in the other (Islamic Art and Architecture, Spring, 2014), students published digital essays about works of Islamic Art for the course website on the CUNY Academic Commons, some of which are in the process of being published on Smarthistory at Khan Academy, which is one of the most popular art history websites in the world. By assigning these projects I sought to support and mentor MA and PhD students to develop a range of digital skills including basic website building and using images in publications and online. I also wanted the students to develop a writing style that enables them to convey their academic findings to the larger public and to value public engagement and scholarship. The possession of strong digital skills is proving vital for young scholars to win grants and jobs in a highly competitive academic environment. This article focuses on the challenges, successes, and failures of integrating digital technology in the teaching of archaeology and art history in order to prepare graduate students to be active and successful contributors in these fields. Appendixes A – G include links to the syllabi, digital project overviews, digital portfolio guide, and grading rubrics that were used in the courses.
Art history and archaeology are closely linked disciplines. Both focus on the study of visual and material culture. Much of art history has traditionally focused the close, detailed visual analysis of objects in order to understand them. Likewise, archaeologists have considered the context of objects and developed typologies for objects in order to classify, organize, compare, and analyze objects. Undoubtedly, these are gross simplifications of these fields’ intellectual goals, and this observation only aims to highlight one of the many links between archaeology and art history. This connection is of interest in this article. As an archaeologist and architectural historian, I believe that in order to understand a building or object fully, one needs to both visually analyze it in detail and also contextualize it fully. This approach is interdisciplinary and although many art historians have long been interested in context, and archaeologists in visual analysis, it is key that this intersection is imparted to graduate students if they are to become competent archaeologists or art historians.
Therefore, my teaching of art history and archaeology aims to teach visual analysis and context as intertwined, so that students can learn to think about these two things as inseparable. There are two types of reports that I assign to students in order to help them understand how visual analysis and context are linked: the archaeological site report and the museum object report, both of which are traditional assignments in their respective fields. In this article, I will explain the site report and the object report, as well as reflect upon my attempts to have students create digital versions of these two reports in two different graduate-level courses at The Graduate Center, The City University of New York (henceforth, The Graduate Center, CUNY), in order to prepare them to conduct art historical and archaeological research in the twenty-first century. I wanted students to learn how to engage the public and conduct public scholarship. I will also comment upon the successes and failures of these assignments.
The site report is a detailed research paper on an archaeological site. It is a fundamental assignment in many archaeology degree programs and is assigned to students in the required courses for the track in the Archaeology of the Classical, Late Antique and Islamic Worlds in the M.A. in Liberal Studies at The Graduate Center, CUNY. When conducting an excavation or survey, archaeologists are expected to publish their findings in an excavation report. During an excavation, a series of interim or preliminary reports are published, typically in peer-reviewed journals. The FastiOnline is a good example of an open-access, peer-reviewed journal where many preliminary reports for Roman-era excavations in Italy are published. These reports, generally published over several years, present an overview of the methodology of the excavation, technologies used, the areas explored, chronology of the site, phasing (the relationship between the different levels or contexts discovered during the excavation), and the finds (the objects discovered during the excavation). For a typical site, a final excavation report, often a multi-volume publication, would compile and update these earlier reports, as well provide interpretation for the whole site and the finds. If an archaeological unit or company excavated a site, as is often the case in England, or if contract archaeologists working for a Cultural Resource Management (CRM) firm in the United States, short reports are typically published. For a complicated site, such as the excavation of a city, individual volumes might be dedicated to pottery, metal work, glass, sculpture, or other specific classes of evidence. For example, the New York University excavations at Aphrodisias (Turkey), directed by Prof. R.R.R. Smith at the University of Oxford, publishes preliminary and ongoing reports for the site. The project also has its own series, the Aphrodisias Papers. Such reports are often heavily dependent on images, such as plans and photographs, to present and interpret the site.
An archaeology student must understand archaeological evidence, the arguments made on the basis of such evidence, and how to write about an excavation. Thus, I assign students a site report, which is modeled on the excavation report, discussed above. In this assignment, students are expected to research a site (perhaps a building, small town, settlement, or survey area). Since site visits are not normally possible students review the original excavation reports, preliminary publications, archives, and other documentation that provide first-hand accounts of the site. Students are then expected to discuss the site (its chronology and phasing), to identify key types of evidence, and to master interpretive and theoretical issues at the site, as would be done in an excavation report. By successfully completing this assignment, students should be able to read and interpret site reports published by professional archaeologists. Students should also start to develop an academic voice suitable to scholarly writing about archaeology. In the past, I have assigned the site report as a traditional research paper.
The object report, which I also assign, has similar aims. In this report, a single object is the focus of detailed formal visual analysis, interpretation, and contextualization. By studying an object closely, students learn how to evaluate its key characteristics, such as form, material, decoration, and iconography, and to evaluate the scholarly arguments about the object. Such reports are often adapted and used as catalog entries for objects in a museum. Therefore, learning how to write concisely and clearly about an object is a useful skill because many students want to be professional art historians or work in a museum.
These assignments aimed to support the development of critical thinking and writing skills for graduate students in archaeology and art history. I wanted to explore how these traditional assignments could be re-conceptualized through the integration of digital components. My goal was to have students develop digital skills that they need in their fields in the twenty-first century. After teaching graduate students for several semesters, it was evident that few graduate courses in archaeology and art history included the teaching of digital skills. While archaeologists can often gain technical archaeological skills, such as the use of GIS, in the field or in specialized workshops, basic web design skills or writing for the web were not considered a fundamental part of art historical or archaeological training. Furthermore, it was also clear that many students, especially those from certain disciplines in the humanities or social sciences, might not voluntarily develop their digital skills, even if workshops on WordPress, Omeka, and other digital platforms were free and available, as they are at The Graduate Center, CUNY. This may be due to concern over how they might perform academically on such an assignment, a perceived or actual lack of time to master new skills, or a need to take other required courses or learn other languages. Likewise it may be that students who do not consider themselves to be good at “digital work” may elect not to take advantage of these workshops, while other students, who are inclined towards digital work, enroll in these workshops. However, students would enroll in a class in whose topic they were interested or which they were required to take. Therefore, because the digital assignments were integrated into a normal archaeology or art history course, which also had traditional assignments, students were willing to take the course despite their concerns about having to do a digital assignment. In the course descriptions available to students before enrollment, the inclusion of a digital project was noted. Several students emailed in advance of each class to ask about the digital project or met with me to discuss it. To allay these concerns, which were also raised in the first meeting of each course by students, I specifically discussed the projects, the digital seminars, and the support that students would receive for their digital projects.
I wanted to do these digital projects in my classes because I wanted to improve my own digital skills. I also wanted to help students develop digital skills that would be useable within and outside the fields of archaeology and art history. Many graduate students will have to look outside academia for employment due to the shrinking size of higher education. By having digital skills and the ability to translate specialized ideas or findings to a non-specialist audience, a student will be far more competitive not only for an academic or a museum position, but also for non-academic positions. Perhaps more fundamentally I wanted students to understand the need to engage with the public. The humanities are often described as being under threat from all sides (Schmidt 2014). Therefore to argue for the centrality of the humanities to education and more generally to civilization, humanists must learn how to translate their results, as well as their significance, to the broader population. Graduate students must understand this is important early on in their careers.
Creating these assignments was possible due to the presence of the CUNY Academic Commons, where faculty members and graduate students can use technology in research and teaching. The course and student webpages, built using WordPress, were hosted here. The successful execution of the assignments was due to the support and guidance given to the instructor by Andrew McKinney, a PhD candidate in Sociology and a Digital Fellow at The Graduate Center. The Digital Fellows are graduate students who advise faculty members using new technologies in their research or teaching. In this capacity Andrew supports faculty members like me during the semester. In my case, he gave feedback on the assignments, the grading rubrics, and the digital portfolio before I assigned them, giving me the perspective of a graduate student on the clarity of my instructions and the reasonableness of my expectations. He also helped run two digital seminars on WordPress, which were specifically designed for the classes during each course, meaning that students could ask him questions directly. Lastly, the plans and results of these assignments were presented in several of the lunch meetings of the New Media Lab at The Graduate Center, CUNY in 2012 – 2014. The feedback from the faculty and students on the assignments was also helpful as they suggested changes from the first assignment to the second.
To complicate the aims of each assignment was the considerable diversity of the students in each class. In the Art and Archaeology of the Greco-Roman Near East and Egypt, Spring 2013, there were nine students. Of these, four had a background in art history and, to a lesser extent, archaeology. One student had an archaeological background. One had a background in Classical philology. Two had backgrounds in Middle Eastern Studies. One had no background in any of these fields. In the Arts of the Islamic World, Spring 2014, there were seventeen students enrolled for credit. Two students also audited the class, but they did not complete any of the assignments for the class. Of these, five had backgrounds in Middle Eastern Studies, six in art history, four in archaeology, and two had no related background. In both classes, there was a range of students in terms of age, from twenty-two to sixty-five. Students also had wide ranges of comfort with using technology—from the self-professed Luddite to the tech-savvy librarian. So there was the additional challenge of teaching across the disciplines while also helping students gain confidence in their ability to use and master technology.
While I traditionally assigned the site report as a research paper, I wondered if this was the best format. The linear structure of a research paper requires that one privilege certain evidence or theoretical approaches, and it does not allow for the integration of other media into the paper. By contrast, a website allows the author to explore an archaeological site in multiple ways. Creating a website required students to integrate images with text and therefore to consider the size, arrangement, and impact of images in order to make their websites visually attractive. Websites also allow students to incorporate video and to link their site to other websites.
Students had to learn how to write for the web by making their language more concise and by maximizing readability on a screen. They also had to master writing for the general public. For archaeology to be successful, there must be public engagement.
Being able to write for a broader public is important because archaeological sites are under constant threat due to illegal excavation, war, and development. For non-archaeologists to appreciate why archaeological sites should not be looted, destroyed, or razed to make way for a new shopping mall or car park, archaeologists must communicate the value of their findings and sites to the public, not just to their peers. Likewise, art historians and archaeologists must explain that the looting and selling of objects is not merely legally and morally wrong to the larger population, but they also must convey that the looting of an object means that information associated with the object , such as context, is lost permanently.
The first project was successful for most of the students—although there were some problems. Several factors contributed to the success of the assignment: first, students were well supported through two WordPress-focused seminars and other activities in the course; second, a clear model for the sites and an overview on the digital project was given to them; and third, the students received an outline of my grading rubric so that the expectations for the assignment were clear.
Students were introduced to WordPress through the course webpage on the CUNY Academic Commons and through weekly blogging on the readings. Two seminars were dedicated to working on the digital project. The first seminar reviewed the WordPress interface, tools, and plug-ins. The second seminar focused on critiquing each student’s webpage, allowing them to discuss any issues that they were having, raise their concerns, and receive feedback on their sites before they were due. This second seminar was useful because students received input from Andrew McKinney and me. They also had an opportunity to share their experiences and comment about each other’s websites.
In website development, WordPress is still relatively new. Before WordPress and other platforms, one needed a knowledge of programming languages to build a website from ground up. Even with the proliferation of simple, relatively easy platforms like the blogging platform WordPress, which allow one to construct websites quickly, there remains a learning curve for young and old. Although learning to use WordPress is much easier than learning how to program, I also spent a semester (Fall 2012) learning how to use WordPress before I assigned the digital site report. In the end, teaching WordPress to students still required two seminars.
The two WordPress seminars did not detract from the development of more traditional skills, but rather they gave students additional skills such as writing for the web and knowledge such as manipulating images for web and print publication, which are necessary in archaeology today. It also required students to organize their thoughts and the structure of their websites, which has importance differences and similarities to constructing a linear argument of a more traditional paper. The research required for the website was as great as for an extended research paper. Thus, these assignments taught digital skills as well as research, critical thinking, and writing skills.
From the middle of the semester onwards, students were also expected to blog weekly. The blogging focused on the discussion of an image of a statue, object, building, or monument that was relevant to that week’s readings. The aim of the blog was to facilitate students becoming comfortable using the WordPress interface and with communicating online in a semi-public forum. It allowed certain students who were not talkative in class make meaningful contributions. It also helped me to see what aspects of the readings students had not focused on or grasped, and therefore it allowed me to direct our discussions in class more effectively. Due to the small size of the class, the blog seemed to work well, and students seemed comfortable posting to the site.
In order to help the students build successful websites that met my expectations, I constructed a model website on the Column of Jerash in Queens as an example. I have been researching the column with Jared Simard, a PhD candidate in Classics at The Graduate Center, CUNY, who also assisted in building the website. The website was designed to show students how to share archaeological findings with the public in a clear and accessible format. The website was also intended to present to the public our research on this Column from Jerash, now in Queens, the second oldest monument in New York City. When building this website, we purposefully included the plug-ins that I wanted students to use including the google maps plug-in, a photo gallery plug-in such as NextGen, and a footnote plug-in such as FD Footnotes (see Appendix B). Building the website also allowed me to foresee some of the pitfalls that students might face, and this allowed me to guide them around such problems. The Project Overview summary that students received helped break down the assignment so students understood what the assignment entailed and how to structure their time when working on the project.
I also outlined my expectations by giving the students clear grading rubrics for the assignments. Students were told how many and what kind of plug-ins they were expected to use (i.e., the google maps plug-in), as well as what writing and aesthetic aspects that they should consider. This meant that the students had a clear understanding of what was required of their websites and how the sites would be assessed.
I did not require students to learn how to get permissions to use images online, although all of the students were given access to the Manar al-Athar Photographic Archive, an open-access, multi-media, online resource for the study of the Middle East of which I serve as deputy-director, which hosts over 12,000 free, labeled photographs.. The websites were not google-indexed and were only visible to the students, Andrew, and myself. As this was the first time I had assigned a digital project, I was not certain that students would be able to make the website and find the images that they need in a timely fashion, so I decided not to tackle the issue of image permissions.
Broadly, the assignment was a success, as the email testimonies of two students affirm (see Appendix G). One of the sites, which only used images from the Manar al-Athar Photograph Archive, gives a sense of what students did. This site has not been updated since late May 2013. The greatest success, in my opinion, was that students began to realize that they could build websites regardless of their technical background. One of the students was a mature student who had graduated in the early 1990s from an Italian university. For this student, who had an excellent background in Classical languages, building a website was a great challenge since she was relatively new to email. However, she took an incomplete in the class and completed the project over the summer. She was very good about asking for support and extra time, which I was happy to grant because the assignment was more challenging for her and because she was determined to complete it. This indicated to me that anyone could build a website with proper support. The only disappointment in the class occurred when another student who did not communicate with me about the problems that he was facing with the assignment was not able to master the plug-ins and did not do as well in the course.
On the basis of the success of this digital site report, I decided to assign students in my spring 2014 course on the Arts of the Islamic World a digital object report as their final project. A fundamental aim of the course was to teach students to work with objects, to look at them closely, to develop skills of visual analysis, and to situate the objects in their larger historical context. In this course, students selected an object from a list of approximately twenty-five historically significant or representative objects in the collection of the Brooklyn Museum. Students studied these objects, which were not on display due to the reinstallation of the galleries, through a visit to the storerooms of the museum with Caitlin McKenna, the Research Associate for the Islamic Collection in the Brooklyn Museum. This visit allowed the students enhanced access to the collection and also enabled them to experience some of the hands-on work that art historians and archaeologists do. The students were able to examine their objects in a way that would not have been possible that had the object been in a case behind glass.
Students first wrote a 12- to 15-page research paper to demonstrate a detailed knowledge of the object and its historical and artistic context. This was intended to help students establish a solid academic foundation to create their websites. Students were given detailed feedback and comments on this paper, and they were allowed to revise their papers. Students were then asked write the digital object report, which was a Smarthistory-style essay that included images, bibliography, and links. The aim of a Smarthistory essay is to convey the essential aspects of a work of art (date, material, iconography, significance, context, etc.) in a concise article of 800 – 1200 words. These essays should be able to explain a work of art or building to an intelligent person with no background knowledge of the object or field. Before writing their essay, students submitted a digital portfolio. If the essays were of publishable quality, they would be published on Smarthistory at Khan Academy and made available to a broad interested public. Smarthistory is highly original in its presentation of art history because it goes beyond simply providing illustrated articles. Rather it takes an unscripted conversational approach to teaching art history through videos where two academics, typically art historians, discuss a work of art or a building, its major features, material, iconography, and their significance among other characteristics. Smarthistory at Khan Academy is one of most popular art history websites in the world with seven million visits in 2014. I serve as the Contributing Editor for Art of the Islamic World for Smarthistory at Khan Academy, where I contribute essays and videos as well as edit essays from other contributors. Contributing to Smarthistory at Khan Academy allows me to engage with audiences across the world and to demonstrate how rich and diverse the material culture of the Islamic World is. I wanted my students to realize that they could and should share their academic work with the wider public around the world. Therefore, I discussed the possibility of publishing some of the student essays with Drs. Beth Harris and Steven Zucker, Deans of Art and History at Khan Academy. Another professor had successfully had their students write essays in a Smarthistory style, some of which had then been published on Smarthistory at Khan Academy. Therefore, they were willing to work with me to publish the students’ essays if they were of a high standard.
As in the first assignment, I supported the digital assignment with weekly blogging and two seminars devoted to digital publishing. I outlined my expectations for the website by assigning the digital portfolio and by providing a clear grading rubric. The inclusion of the digital portfolio again meant that students’ work was critiqued before it was graded. Also students were encouraged to visit Smarthistory’s website to read published essays as models for their work.
Students were required to submit a digital portfolio to the instructor, which could be reviewed before students constructed their webpages. The digital portfolio consisted of images, a bibliography, and three-to-five links of vetted, relevant websites to include on the webpage. Students in art history and archaeology receive little or no formal training or mentoring when it comes to obtaining, formatting, and sizing images for publication or online. This is a fundamental skill that all scholars who work with visual and material culture need, and one that I also wanted students to have. Although I had not asked students in the previous course to work on this, I now felt comfortable that the students could build their webpages and master this skill using a small number of images from the web. I now wanted to make sure that students understood the challenges that scholars have when they want to reproduce images in their publications or on their websites, because the underlying issues are the same between these different media.
This lack of knowledge was addressed in the digital portfolio. The digital portfolio required students to learn how to deal with using images online (and by extension traditional publications). Students had to learn how resize the images to be suitable for web use (150 KB and 72 DPI) using Photoshop, Preview, or another photo editing software, and they also had to provide proof that the selected images could legally be used online. Students learned about how to use Creative Commons licenses and how museums, such as The Metropolitan Museum of Art and The Brooklyn Museum of Art, allow their images to be used for scholarly purposes. By the end of creating the digital portfolio, the students also learned about reproducing images for traditional publications since the same issues of legal usage and re-sizing images apply to print publications.
Students also included links for websites in their portfolios. This required students to assess which academic or quasi-academic websites to include and how to build a suite of complimentary and diverse online resources. Lastly, students were also given a clear grading rubric so that they understood my expectations and how their webpage would be graded.
Writing a Smarhistory-style essay for a general public or students new to art history was a challenge for most students. They needed to learn how to engage their reader by developing an authorial voice suitable to writing about art history for the general public. They had to learn how to translate academic work into a more accessible prose. Simultaneously, the essay had to describe and explain the significance of an object in no more than 1,200 words. It was hard for students to write concisely. Students found that it was easier to write a new essay rather than cut down a 3,000-word essay. They also learned how to balance the text with images and that good design made a site more interesting and more valuable for the reader.
The chance to publish their revised essays as articles on Smarthistory at Khan Academy, I believe, made the assignment and the learning that it supported more appealing to students. The assignment was not a hypothetical exercise in training to become an academic. Rather than writing a paper that only their professor was likely to read, the students were actually contributing to the field as nascent scholars. I think this motivated students to push themselves and produce high-quality work. Because I contribute to Smarthistory at Khan Academy, I was able to connect students who wanted to write more essays with Drs. Harris and Zucker so that they could collaborate by contributing other essays or content related to their research interests to the site.
This opportunity to publish on Smarthistory, an open-access website, also aimed to make students think about what publishing means in the twenty-first century and how academics should value digital contributions and open-access publications. Because these articles are reviewed, although they are not subjected to a rigorous peer-review process, they offer a low-stakes opportunity for students to engage with the public. It also enabled students to explore an alternative way of presenting their research, as opposed to the peer-reviewed, proprietary journal model. As a result of this exercise, I hope that students started to think about non-traditional and/or digital ways of presenting their research, which may enable students to develop new ways of publishing in the future.
Overall the assignment was very successful. Because students had multiple opportunities for feedback on their research and digital portfolio, most of the students were able to produce well-written, engaging text, which was well integrated with images that could be used legally. However, the class blog was not successful from the students’ perspective or mine. In the course evaluation, students commented that they did not enjoy blogging and that they found the interaction on the blog to be forced.
As in the previous course, I wanted to use the blog for students to become more familiar and comfortable with the WordPress interface. Therefore, the course blog counted for a very small part of the overall grade and was considered a part of class participation. The course blog was modeled on Mark Sample’s Better Blogging Assignment, where students in a class were divided into three groups whose responsibilities rotated. The first group of students posted initial responses to the readings, a second group then responded to the responses, and a third group of students posted links. This did not work well. Many students would post just right before class, and they did not read each other’s postings, meaning that there were not online discussions (unlike the previous class) and that they posted out of order. Likewise, the students often did not post in groups, but as individuals, so it was chaotic. When the students posted links, they often did not pay attention to what they were posting and whether the links posted were useful, suggesting that they were trying to get the assignment done rather than engaging with the exercise.
The blog was partially intended to help me understand what students needed to focus on and discuss in the seminar. The role of the third group to post links was designed to help students learn how to assess websites for their final digital project. So different aspects of this blogging assignment were conceived of as being connected to the course discussions and final assignments. On the basis of this experience, I would not assign a group blogging exercise again, but I would instead try to find a different way for students to contribute online, probably by having them post and annotate websites to the course website.
These assignments made it clear that the integration of digital tools in the teaching of archaeology and art history is essential. Faculty members need to encourage students to become more digitally savvy by integrating well-supported digital assignments into their courses so that students can develop more digital skills and understand the value of technology in the production of scholarship and its dissemination. As an educator, I came away with several important observations. First, the melding of traditional assignments with new digital ones did not sacrifice any fundamental outcomes and skills, but rather digital work enhanced students’ ability to think and write. Both assignments gave the students confidence that they could do digital work, even if they lacked confidence in their digital skills when the semester started. Students without a digital background could learn to do digital work in a well-supported environment. These digital assignments also taught them about images and in particular about the difficulties that image licensing poses to scholars who work with visual and material culture.
Second, students also learned that speaking to general public is important. As scholars in training, they will need to learn how to translate their discipline and research to non-academics in order to demonstrate the relevancy of their field and importance of their research. As funding is cut to museums, non-profits, schools, and universities, scholars in the humanities have to make the case for why the humanities are relevant and meaningful. Therefore, being able to communicate clearly means that one’s message—that the past and the physical traces of the past are important—can be shared with people to whom art history and archaeology are not familiar topics.
Third, I realized that my assumption that students who are of the so-called “digital native” generation, born to email and Facebook, would be well prepared to do online research is false. In fact, these students are as poorly trained as other students when it comes to conducting research online. For example, they do not know how to use search terms effectively, the difference between searching with Google and Google Scholar, how to use online databases, or how to assess information that they find on the web. Students need much more training in this area whether they are writing traditional research papers or conducting new online or digital projects.
The success of these endeavors and the students’ willingness to embrace digital work (after overcoming their initial concerns) has encouraged me to continue to integrate digital work into my future classes. In the future, students could be asked to do a traditional object report and then make a video about the object rather than write an essay. These assignments, which were completed by individual students, could be more collaborative. A platform like Omeka could be used to create a resource around a type of art or theme, where students would have to work together to build the site. In sum, there are numerous possibilities that I hope to explore in my teaching in order to prepare students to be art historians and archaeologists of the twenty-first century.
The author would like to thank the students in her classes, who were willing to experiment and learn. The author would also like to thank Beth Harris and Steven Zucker for reading this article, as well as for being wonderful collaborators and colleagues. She would also like to thank Steven Brier for his encouragement to write this article as well as his feedback on the initial draft of the article. Thanks also to Jared Simard, who reviewed this article, and to Andrew McKinney, who read versions of this article and whose support and input during the last two years while I have integrated digital technology into my teaching has been invaluable. The comments of faculty and students who attend the New Media Lab lunches were also helpful in writing this article.
Ben Schmidt. “Crisis in the Humanities?,” The Chronicle of Higher Education, June 10, 2013, accessed August 20, 2014. http://chronicle.com/blognetwork/edgeofthewest/2013/06/10/the-humanities-crisis/.
Appendix A: The Syllabus for The art and archaeology of the Greco-Roman Near East and Egypt
Appendix B: Digital Project Overview for Art and Archaeology of the Greco-Roman Near East and Egypt
Appendix C: Grading Rubric for Art and Archaeology of the Greco-Roman Near East and Egypt, Spring 2013
Appendix D: Syllabus for Islamic Art and Architecture, Spring 2014
Appendix E: A Guide to Creating a Digital Portfolio for your object
Appendix F: Grading Rubric for Islamic Art and Architecture Digital Project, Spring 2014
Appendix G: Email Testimonies from Students in Art and Archaeology of the Greco-Roman Near East and Egypt Seminar, Spring 2013.
From one student:
For technological luddites such as me the idea of creating a website was daunting at first; however, the step-by-step introduction and guidance in the media lab provided a much needed comfort. As the project took shape, I was especially grateful to have the template website (Column of Jerash) as a reference point. For the most part, every aspect of the WordPress format is straight forward and user friendly. The abundance of instructional tips available on the internet also helped — particularly with regard to adding plug-ins. The periodic check-ins over the duration of the semester (i.e. practice in lab, annotated bibliography with hyperlinks) really helped those of us who tend to procrastinate to stay on task. Finally, as we already discussed, I appreciate the idea of encouraging students to create projects outside the realm of a traditional research paper. As WordPress is such a popular platform, the skills gained are indeed applicable to a variety of situations and will only serve to make students more marketable down the line.
Overall the project was an enjoyable experience, one I hope to use again in the future and one I wish there was more time to really dig in and work on. This last point is my own fault for not spending more time playing around with plug-ins etc. which would enhance the final site. Particularly, I had issues with the footnote plug-ins again, I’m sure if I spent more time testing other versions, eventually it would have worked as I wanted. In the end, I opted for internal citations, which aren’t as aesthetically pleasing in my mind… Additional issues I had with WordPress revolved predominately around aesthetic concerns, specifically text and image integration. There were instances where the images refused to orient themselves on the published page in the same fashion as the editing window, causing some irritation. Finally, in creating a webpage research project, I felt a bit uncertain how best to organize and present text per page without overwhelming the viewer. Ultimately, my page erred on the side of minimal text per page and in retrospect should have included more information as a standalone mini lesson of sorts for each menu tab.
The manar al-athar database was wonderfully easy to navigate and for purposes of my site, Palmyra, it was absolutely essential. Having access to various high quality images not only broken down by location, but also by typology made cross-referencing a breeze. Additionally, I was very pleased to have the option what image size I could download. Hopefully, the manar al-athar database will continue to expand and offer an even wider range of images for students and professionals to access.
From another student:
Now that this assignment is completed and graded, I feel okay about saying that it was definitely a challenge. Actually one of the more difficult assignments I’ve had here. Everyone knows (mostly I assume) how to write a paper, but balancing creating content while also thinking about an end user experience was certainly a trick. And now that the class is completed and graded, I feel okay about saying that I really enjoyed this class.
About the Author
Dr. Elizabeth Macaulay-Lewis earned her master’s and doctoral degrees in Classical Archaeology from the University of Oxford. She is a Visiting Assistant Professor and the Deputy Executive Officer in the M.A. in Liberal Studies at The Graduate Center, The City University of New York. Her research interests are on Roman and Islamic material culture, specifically on architecture and gardens. She is also interested in the use of digital tools in the study and teaching of archaeology. She is the contributing editor for Art of the Islamic World for Smarthistory at Khan Academy and the Chair of the Digital Technology Committee of the Archaeological Institute of America.
For the Fall 2011 semester, New York City College of Technology (City Tech) launched the OpenLab, an open digital platform for teaching, learning, and collaboration that everyone at the college—students, faculty, and staff—can join. Built by a City Tech-based team using the open source software WordPress and BuddyPress, it provides a space where members can connect with one another in an academic social network, create profiles and portfolios, and collaborate in courses, projects, and clubs, sharing their work with others at City Tech and beyond. As its name suggests, the OpenLab is both open on the web and a place for experimentation. It is also experimental itself, in its goals to increase student engagement and reduce fragmentation at a large, diverse, and sometimes impersonal commuter institution. What we have seen so far is promising: in only two years the OpenLab has already become an essential part of the life of the college with, at this writing, over 9,400 members. This article traces the path that led to the creation of the OpenLab, shares successes, challenges, and lessons learned along the way, and outlines future plans. We invite readers, and visitors to the OpenLab, to consider what creating such a space—open, shared, experimental, and democratic—might achieve at their own institutions.
City Tech is a senior college of the City University of New York (CUNY), the largest urban public university in the U.S. The college has gone through several transformations since its founding in 1946 as a trade school, most importantly when it joined the CUNY system in 1964 and when it became a senior college—awarding both Associate and Baccalaureate degrees—in 1983 (New York City College of Technology n.d.b). City Tech offers a wide range of professional and technical programs including engineering, computing, architectural and construction technologies, hospitality and tourism, communication design, and the allied health sciences, as well as a variety of general education and upper-level courses in the liberal arts and sciences.
Students at City Tech differ from the popular media image of the traditional American undergraduate in several important ways. There are no residence halls available at the college, and, like most CUNY undergraduates, the majority of City Tech students live in New York City with their parents, guardians, or other family members. The college is a majority-minority serving institution, with self-reported race/ethnicity at 34% Hispanic, 32% Black, 20% Asian/Pacific Islander, and 11% White students. Just over half of City Tech students report a household income of less than $30,000 per year, and just under half are in the first generation of their families to attend college. Like undergraduates at other commuter colleges, City Tech students often have responsibilities in addition to their studies; they may work part- or full-time, or provide care for children or other family members (CUNY Office of Institutional Research 2012, New York City College of Technology 2012).
Enrollment at the college has soared in recent years; by Fall 2012 the college enrolled over 16,000 undergraduate students, almost two-thirds of whom attend full-time (CUNY Office of Institutional Research 2012). While its location, in busy Downtown Brooklyn adjacent to the Brooklyn and Manhattan bridges, facilitates easy access via public transportation, the density of the neighborhood constrains opportunities to enlarge the college campus. A much-needed new building is currently under construction, though its completion is not anticipated until Spring 2017. Meanwhile there is a lack of attractive, communal gathering space at City Tech: there are few lounges for students to use to socialize, relax, or study, no quadrangle or lawns, and only one small outdoor space.
City Tech’s student body, then, is constantly in motion between home, work, and school, with limited opportunities to make connections with and at the college—though such connections are key to student success.
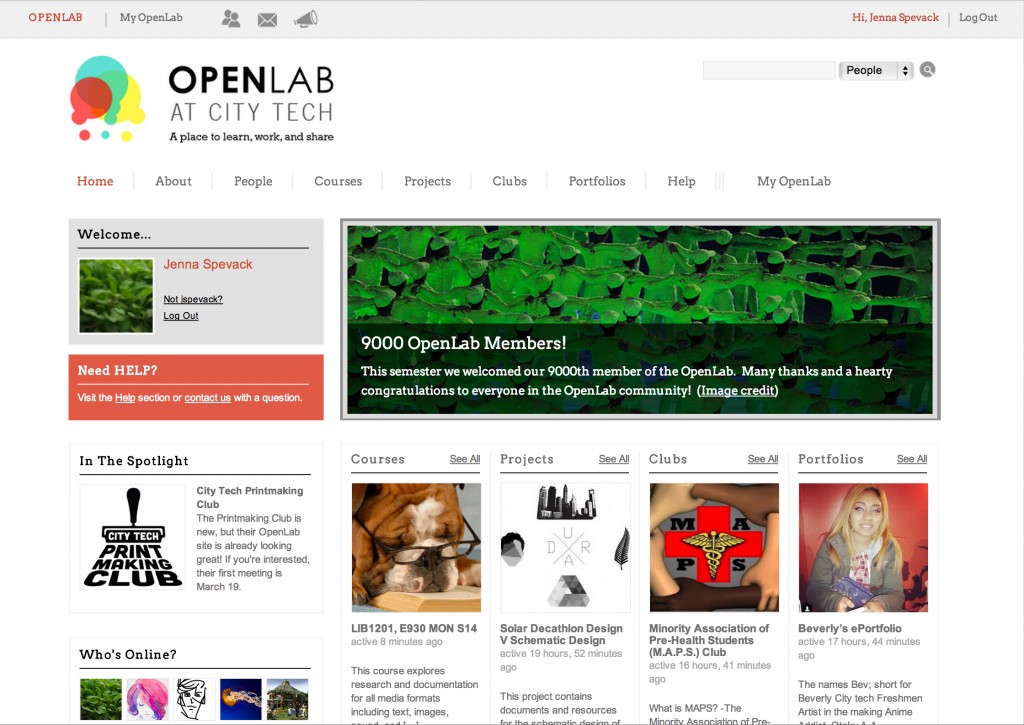
 Figure 1. OpenLab Home Page (click for full-size image)
Figure 1. OpenLab Home Page (click for full-size image)
The OpenLab is a major component of “A Living Laboratory: Revitalizing General Education for a Twenty-First Century College of Technology,” a five-year project (2010-2015) funded by a grant from the U.S. Department of Education’s Title V Strengthening Hispanic-Serving Institutions program.[2] The Living Lab project aims to improve student engagement, specifically by addressing the difficulties that students encounter in making connections between their required General Education courses and the highly specialized coursework in their majors, even as these courses function as gateways to their fields. The project seeks to collaborate with groups throughout the college to re-envision General Education across the disciplines by using City Tech’s Brooklyn waterfront location as a living laboratory, employing place-based learning and the hands-on modes familiar to our students in their majors to increase student achievement, measured by grades and persistence, retention, and graduation rates.
The OpenLab was conceived as a key element of the Living Lab project that would both support the Living Lab’s goals and seek to address these larger institutional challenges of disconnection and fragmentation by strengthening the college’s social and intellectual fabric. As an open digital platform the OpenLab can make the college curriculum visible to City Tech students, and encourage them to make connections among their strengths, interests, and goals. The OpenLab creates avenues for community members in different classes, departments, and schools to connect with one another. It offers a virtual place for students, faculty, and staff to meet and work and an opportunity to strengthen the college community unfettered by the limitations of our physical plant. The OpenLab provides virtually through its online platform what the City Tech campus cannot always provide physically: a beautiful, inspiring space for communities to gather and grow.
The name OpenLab speaks to two important and pervasive themes of this initiative. Its open nature fosters community and connection. Unlike closed online systems such as Blackboard, the learning management system available throughout CUNY, the OpenLab allows members across the college to communicate with one another and the world outside City Tech. OpenLab membership is available to everyone at City Tech through a simple registration process. Members can see what other members are doing, as can visitors from outside of the City Tech community. Such openness has great potential. This open-by-default design provides greater transparency for students looking to see what goes on in other courses, offering them a unique insight into their choices for registration and choosing a focus or major. Faculty members can benefit from the innovative pedagogies their colleagues employ, and can see not merely which courses their students have enrolled in but also what they study in those classes. Staff members can get a glimpse into course activities that would not otherwise be accessible to them. For all members, the possibility of observing and participating in curricular, co-curricular, and extracurricular activity is an exciting prospect, one that is only possible because the system is open.
As a college of technology, City Tech uses throughout its curriculum a laboratory model that is both familiar to and successful for its students. The OpenLab fosters the kind of learning espoused in the City Tech mission statement, developing both intellectual curiosity and practical experience in career fields by creating active, hands-on, and process-oriented experiences. In so doing it pairs with the college’s educational goals for the students to apply problem-solving skills to their work in their professions and develop communication skills (New York City College of Technology n.d.a), fostering intellectual curiosity and practical experience in career fields. All members of the OpenLab—students, faculty, and staff alike—benefit from the opportunities for experimentation available to them through use of the tools it provides: blogging capabilities, collaborative documents, shared discussions, and the ability to integrate external tools easily and seamlessly. By using WordPress for content creation, OpenLab members gain valuable experience with software they will likely encounter again, whether for work or in their own extracurricular pursuits. We encourage students specifically—and all OpenLab members in general—to take advantage of the expertise they can develop in using WordPress, and to promote it as a skill when they move on from City Tech.
The OpenLab, in adopting the open source software WordPress and BuddyPress as its foundation, joins a worldwide laboratory of open source design and development. In creating the OpenLab, the team has been fortunate to build on the experiments and experiences of others at City Tech, CUNY, and beyond who have implemented WordPress and BuddyPress as open pedagogical tools over the past decade. The open digital platform that the OpenLab is most similar to is the CUNY Academic Commons, an academic social network launched in 2009 that connects faculty, staff, and graduate students across all 24 campuses of CUNY (the team has recently released the Commons In A Box, which puts a full-featured WordPress and BuddyPress implementation within reach for any institution). The OpenLab team also counts as inspiration UMW Blogs, built at the University of Mary Washington by Jim Groom and his team, and the University of British Columbia’s WordPress installation spearheaded by Brian Lamb. We have learned from WordPress projects at other CUNY colleges as well, including Baruch College’s Blogs@Baruch, Macaulay Honors College’s and York College’s student ePortfolio platforms, and Queens College’s undergraduate writing initiative. In building the OpenLab as a place for community at City Tech, then, we are proud to join a community of educators and technologists dedicated to opening education through the use of free and open source software and a commitment to open pedagogical practices.
In addition to the strong lineage of inspiring open source projects that paved the way for the OpenLab, the project has theoretical grounding centered on the idea of student engagement as critical to ensuring that students are successful in their college careers (Kuh et al. 2007, xi). Certain pedagogical and social practices contribute to and bolster student engagement; these include frequent interaction between students and faculty, especially outside of class time, both academic and social interaction with peers, feedback received from faculty in a timely manner, and “time on task”—the amount of time students spend on their academic work (Kuh et al. 2007, 43). Further, a strong engagement with the college community may be especially important for commuter students such as those at City Tech, who spend less time on campus than do undergraduates at residential colleges (Krause 2007, 29).
Research also indicates that technological interventions like the OpenLab have the potential to strengthen student engagement at commuter institutions (Krause 2007, Kinzie et al. 2008). The OpenLab offers a platform for faculty-student and student-student interaction in courses and extracurricular activities, as well as multiple avenues for faculty and peer feedback on student work in a variety of media. Since the OpenLab is a web-based platform, the ability to accomplish coursework while off-campus may also increase the amount of time that students spend on their academic work. With the multiple responsibilities that our students navigate throughout their days in addition to their coursework, the opportunities for 24-hour, off-campus access to the OpenLab may be especially beneficial.
The OpenLab can also have an impact on student engagement beyond flexible access to coursework. Recent data collected for the National Survey of Student Engagement (NSSE), which samples over one million students at hundreds of four-year colleges and universities about their participation in programs and activities for learning and professional development, reveals that engagement rose among “[f]irst-year students who frequently used social media to interact with peers, learn about campus events and opportunities, and interact with faculty and advisors” (National Survey of Student Engagement 2012, 18). While the NSSE asked students about proprietary social media platforms, this finding corresponds with the observations of those working with open academic social networks. Matthew K. Gold, for example, notes that these platforms provide multiple pathways for connection via what he terms “low-stakes engagement”: “Students may visit the course site because they receive a friend request from a fellow student, and in visiting the site, they may quickly respond to a status update, contribute a link to a group, respond to a forum post, send a private message, or update their own status” (Gold 2011, 70-1). These academic social networks provide multiple avenues to attract students into a course, and in doing so can strengthen their ties to the college community.
The OpenLab can foster opportunities for our students to work and study together, to encourage each other, and to support each other’s success, which is far less likely when students do not know or feel connected to one another. Beyond this, though, as Gold and Otte report in their discussion of the CUNY Academic Commons, faculty and staff members too can similarly benefit from working with a platform that encourages collaboration, a networked structure that encourages interdisciplinary, intercollegial, and nonhierarchical conversations (2011, 10). Such a structure, however, does not come about automatically when WordPress is installed; rather, it is the result of conscious design choices made with community-building in mind.
The OpenLab and much of its user-created content is open and visible to the public, allowing prospective members and site visitors to browse and comment. Although only members of the City Tech community can join the site and actively create content, the site structure and home page content feed invite visitors to experience the dynamic learning environment and community that is not always visible on the physical campus.
BuddyPress, the open source social networking software integrated into the OpenLab’s WordPress Multisite installation, allows us to define a virtual place that supports City Tech’s community-building needs and provides the infrastructure necessary for an active, high-impact, connected learning environment. It offers social networking features like activity streams, member profiles, group and site creation, discussion, and collaborative document editing, and is at the core of sibling sites such as the CUNY Academic Commons. BuddyPress powers one of the most distinctive features of the Commons, its home page, which highlights recent activity by members, groups, and blogs, and gives visitors an instant snapshot of the vibrant Commons community. This integration of members and their activity, and the collaboration and cross-pollination it fosters, inspired the OpenLab’s home page design and organization.
 Figure 2. OpenLab “Group” configuration: Courses, Projects, Clubs, and Portfolios
Figure 2. OpenLab “Group” configuration: Courses, Projects, Clubs, and Portfolios
There are, however, significant differences between the OpenLab and its sibling installations. The biggest modification, implemented in partnership with our consulting developers, was to customize BuddyPress and subdivide its default “Group” configuration into several discrete types, Courses, Projects, Clubs, and Portfolios:
These appear prominently in the navigation, along with People, the OpenLab’s directory of members. This organizational architecture supports usability and navigational aesthetics and facilitates group creation, interaction, and findability by separating groups into defined areas of focus that are familiar to our college community. This important customization helps to communicate a clear path for visitors and offers a foothold for members less experienced in open, collaborative systems.
 Figure 3. OpenLab People Page
Figure 3. OpenLab People Page
The People section of the OpenLab brings together all our members—students, faculty, and staff—and provides access to their Profiles. Any member of the campus community with a City Tech email address may sign up and create a Profile on the OpenLab.[3] The member Profile presents the member’s academic interests, department or area of study, and contact information, as well as recent activity on the OpenLab including posts, comments, and discussion topics. Profile visitors can view the Projects, Clubs, and Courses that the member participates in, allowing them to make connections with others who have similar interests and providing opportunities to share learning, social, and research experiences with the greater OpenLab community. The member Profile also allows for a pseudonymous display name and allows the member to choose the information they share with others. Use of pseudonyms allows members to protect their identities without compromising the public nature of the OpenLab. We believe that giving members control over their self-presentation is an essential component of any open platform.
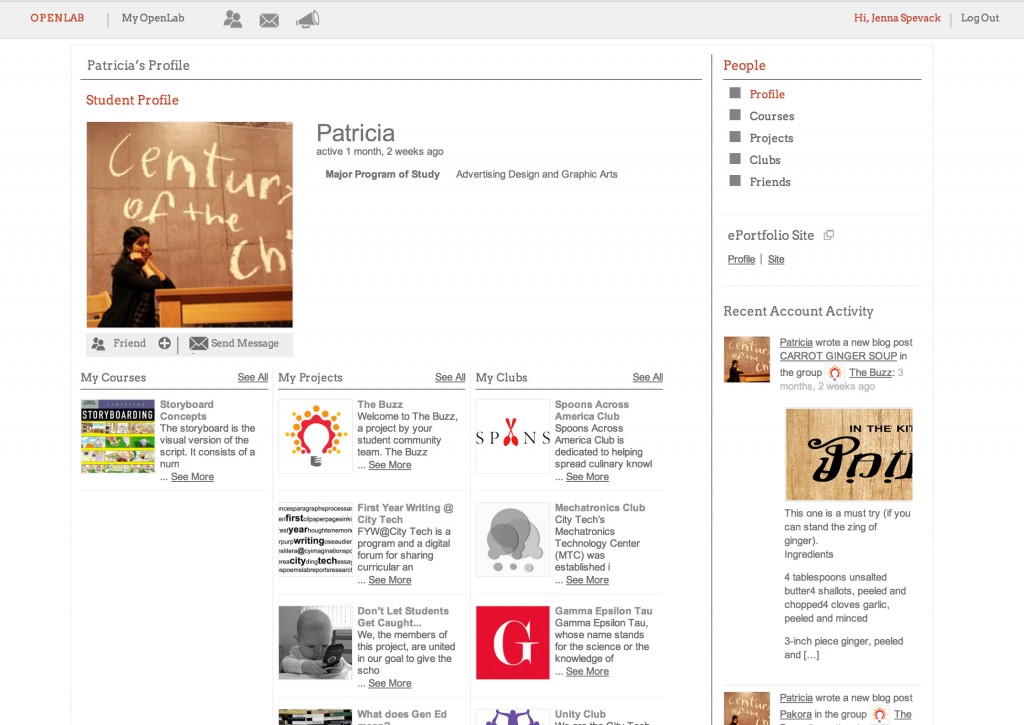
 Figure 4. OpenLab Member Profile
Figure 4. OpenLab Member Profile
The benefit of the OpenLab’s customized navigational sections is that it gives new or prospective members a place to start: browsing these general areas guides the member who might be interested in joining a campus club or seeing an example of a member Portfolio. Although not all groups on the OpenLab are public, those that are present the most recent data on the group Profile page. Although the OpenLab encourages openness, it also supports a range of fine-grained privacy options that enable groups to have public or private spaces as desired, and even a combination of the two. Each group Profile, similar to the member Profile, displays recent posts, discussions, collaborative document activity, group membership, and a link to the group’s associated WordPress site.
The OpenLab team follows an iterative approach to design and development, the standard open source software methodology. After releasing a version of the site, we listen for feedback from members and observe how they embrace or ignore new features. Critical here is the work of the OpenLab’s Community Team.[4] All are advanced graduate students with expertise in both the technical and pedagogic aspects of using open source platforms in an educational context. Some of their work takes place behind the scenes: testing site updates, reporting bugs, evaluating and recommending plugins and themes, and developing the OpenLab’s Help content. They are also the friendly faces of the OpenLab, answering members’ questions via email and online, running workshops, visiting classrooms and offices, and maintaining open channels of communication between the OpenLab’s members and the rest of the team.
This community-minded method of development accepts the unpredictability of member needs and behaviors and allows the OpenLab to evolve as the community grows and develops. Following are several examples in which member requests and actions have translated directly into exciting new functionality and have greatly improved the design of the OpenLab as place to learn, work, and share.
In the early releases of the OpenLab, its navigation and usability needed significant enhancement. Members repeatedly requested easier access to their personal settings and dashboards. A simple name, My OpenLab, was adopted for the member’s logged-in state, which was identified in headings and dropdown menus. My OpenLab makes the member’s content more readily available and improves overall usability, but also conveys a sense of place and ownership.
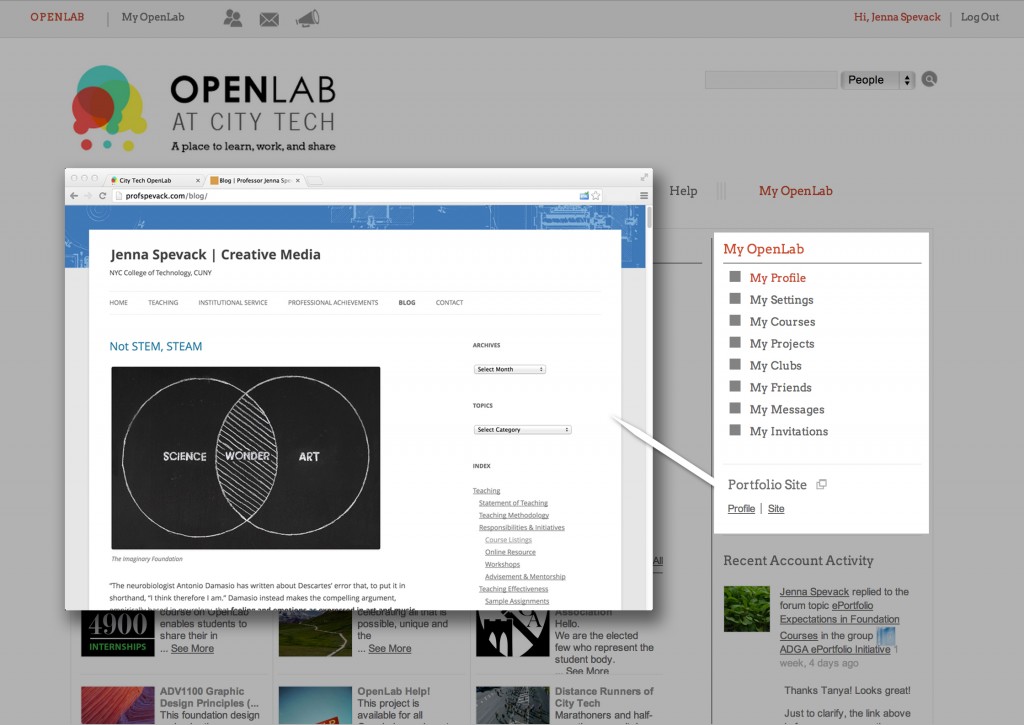
 Figure 5. My OpenLab navigation, Portfolio integration, external site linking
Figure 5. My OpenLab navigation, Portfolio integration, external site linking
The ability to link a WordPress site to a group is available in BuddyPress, but this functionality did not extend to sites outside the OpenLab’s network. Many faculty members, some students, and a few campus clubs had however already developed web sites and were hesitant to start a site on the OpenLab if it meant recreating their sites there. Customizing the OpenLab’s BuddyPress install with the ability to link an external site to a group’s Profile now allows members with sites on other platforms to become part of the OpenLab community space, making this externally hosted content visible in activity feeds and on the home page. This seemingly small customization is actually a powerful intervention that simultaneously promotes member agency and inclusion. It allows the OpenLab to support those who are committed to maintaining a “domain of their own” (more formally, a “personal cyberinfrastructure,” Campbell 2009). We see this as particularly important for encouraging OpenLab participation among adjunct faculty, who may have their own independent teaching sites to accommodate their teaching on a number of campuses.
As the number of courses on the OpenLab continued to grow, to over 600 current and past courses by the spring of 2014, it was clear that faculty needed tools to replicate their previous course structures, rather than starting from scratch. One key feature of the OpenLab is that course content remains available after the course ends; consequently, it was important to develop an alternative so faculty members would not empty courses for reuse by deleting past student data. This BuddyPress customization now offers faculty the opportunity to clone a course and establishes a best practice of maintaining an archive of past OpenLab courses available for student and department reference.
When the OpenLab was initially developed, the college was also looking for a new platform to host its student ePortfolios. The OpenLab was able to provide a home for this project, incorporating student ePortfolios into the site structure. A year later an initiative was launched to digitize faculty teaching portfolios and, once again, the OpenLab was the obvious place to turn. In response, we now offer all members of the college community the opportunity to create an online Portfolio, linked to the individual member’s Profile. Student ePortfolios, faculty teaching portfolios, and staff professional portfolios can now all be found together in the Portfolios section of the OpenLab. Through such design choices, the OpenLab becomes not only a solution to a logistical problem but a place for sharing, since students, faculty, and staff can see and learn from one another’s work.
These examples demonstrate our efforts to work toward a method of inclusionary innovation that encourages meaningful growth. We rely on member input to make the OpenLab the best it can be, with the aim of creating an inspiring, supportive gathering place that everyone at City Tech can share. The OpenLab’s designers strive to support this aim through compelling visual design that reflects well-considered information architecture and usability heuristics. Visitors and members alike regularly praise the OpenLab for its beautiful design. This is a tribute to the efforts not only of the current team but of the (now former) City Tech students who worked on the OpenLab’s original look and feel. Their design vision supports the hope that creating a beautiful place for learning, sharing, and belonging will foster community engagement and increase retention both within the OpenLab and at City Tech.
Since the first semester of its use in beta, the OpenLab’s ambitious goals continue to be fulfilled in practice. The member-generated content of the OpenLab is a testament to the value of openness and of the laboratory model, and makes evident the OpenLab’s contribution to the college community. Examples of the benefits of the open, shared, democratic, and experimental avenues abound on the OpenLab.
Charting new territory with a site on the OpenLab is a great opportunity for anyone interested in making content more visible. The OpenLab can offer a new and very real audience for that work because of its open nature. The openness of the platform encourages browsing through the shared materials, both in formal and informal ways—exemplified by a student who asked our Community Team why some courses were available for her to see whereas others required membership. She was following some of the courses in her major that she had not yet taken, or had taken with different professors, found reading these course sites a valuable resource, and began conversing with the faculty member to expand her education further.
Some courses assign what this student did voluntarily: to draw on the OpenLab’s openness as a source for learning. For example, a professor asked his Introduction to Poetry students to explore the OpenLab and to comment on materials on other courses’ sites. This not only challenged students to move beyond the comfort of their class’s community, but also reminded others that the OpenLab is open for this kind of cross-pollination. An English Composition professor asked students to examine other members’ avatars and report back about how they perceived members based on their avatars. This served the course as an introduction both to visual literacy and to the construction of an online persona. Another faculty member in Restorative Dentistry used the fact that the OpenLab is readily available to non-members by inviting colleagues from an international professional organization in the field of restorative dentistry to view his students’ work and comment on it. Here, students were exposed to an audience beyond the college, professionals with expertise to benefit their growth in the field.
Courses are not the only venues to benefit from being open. The needs of various college committees and organizations have been met by sharing information on the OpenLab. These additions have not been top-down, but rather reflect the community’s adoption of this much-needed place to collaborate. For instance, the college-wide Assessment Committee, in an effort to increase transparency and inform and involve more of the community, established an OpenLab Project that includes reports from the most recent assessment cycle for all participating departments. College Council has had a public site on a college server but is now developing its OpenLab presence. Committees that are open to all college faculty members might wonder what added value there could be in sharing their materials in the open forum of the OpenLab, rather than just with its voluntary members. In both of these examples, the openness of the site matters because the sites are part of the network, not hidden away from their potential audiences. Unlike stand-alone sites, the networked nature of OpenLab sites creates a broader audience for the work of these committees and organizations. Not only can faculty and staff members benefit from seeing what other committees are doing, but students as well can begin to see a clearer picture of the college, its infrastructure, and its concerns.
Community building is a central component of the OpenLab, creating venues for shared spaces in courses, among courses, and across the college. Learning Communities are a natural fit for the shared spaces of the OpenLab. These communities enroll a cohort of students in two or three courses that collaborate on a shared project or consider overlapping themes. In one of the first learning communities on the OpenLab, two professors in Hospitality Management and one in English connected their courses using the OpenLab via custom menus that seamlessly linked students from one course to the next. This connection fostered the sense that all three faculty members collaborated to create this more dynamic, more engaging experience for these first-year students. In another Learning Community, professors from Humanities and English similarly linked courses using custom menus in that first semester, and then subsequently began sharing their space in one Course site to facilitate their community’s joint project, a place-based endeavor that drew on semester-long projects that culminated in a virtual walking tour. This tour used various external technologies as it collated students’ on-site speech videos by embedding them in a shared Google map that was itself embedded on the shared OpenLab site.
The open nature of the platform can easily facilitate the development of unofficial learning communities. One instance came when two math professors joined efforts when each taught a section of the same course in the same time slot. They shared one OpenLab site for students to exchange reflections on their joint field trip, a walk across the Brooklyn Bridge to provide the basis for mathematical calculations, and even booked a larger classroom for one class session to accommodate both classes in a discussion of the results from their joint field trip. Other faculty members have experimented with unofficial learning communities, such as one bringing together a hybrid section with a fully online section of the same course. The opportunity to communicate and collaborate with other students is so important for the otherwise disconnected online students; pairing them with students who do have the chance to get to know each other face-to-face enhances the learning experience overall among the members of the created community.
With the capability to expand educational opportunities through incorporating multimedia components into posts and pages, the OpenLab fosters the hands-on, active learning so many in our community strive to integrate into their courses. The availability of spaces to contribute content in a variety of media on the OpenLab can inspire disciplines not traditionally thought of as visual to make use of the site’s capability to incorporate images and videos, or those not typically considered writing-intensive to include expository blog-posts or collaborative-document assignments. In one math course on the OpenLab, students were asked to reflect on the term infinity both in its colloquial usage and as a mathematical term. To further support their understanding of these definitions, students were asked to relay a story about when they first learned about the term, and to incorporate a photograph that encapsulated the meaning. Writing, visual literacy, and a sense of play became vital skills to complete this math assignment, a great example of how the OpenLab creates a place for creative expression and innovative pedagogy.
In an Introduction to Hospitality Management course, students were asked to consider Brooklyn as the site of tourism. Imagining they were each the concierge in a boutique hotel in Brooklyn, students were asked to develop videos that guests would watch to pique their interest in a nearby location. Students could creatively cast their videos, considering not only the details of a location, but also the intended audience of the video and how they would want to represent the location to the clientele. This project took advantage of YouTube as a resource for storing videos that were then easily embedded into posts. It also identified for students their role and their audience, and offered a creative medium for students to consider the role of the concierge, and to experiment with place-based learning in a field-specific way.
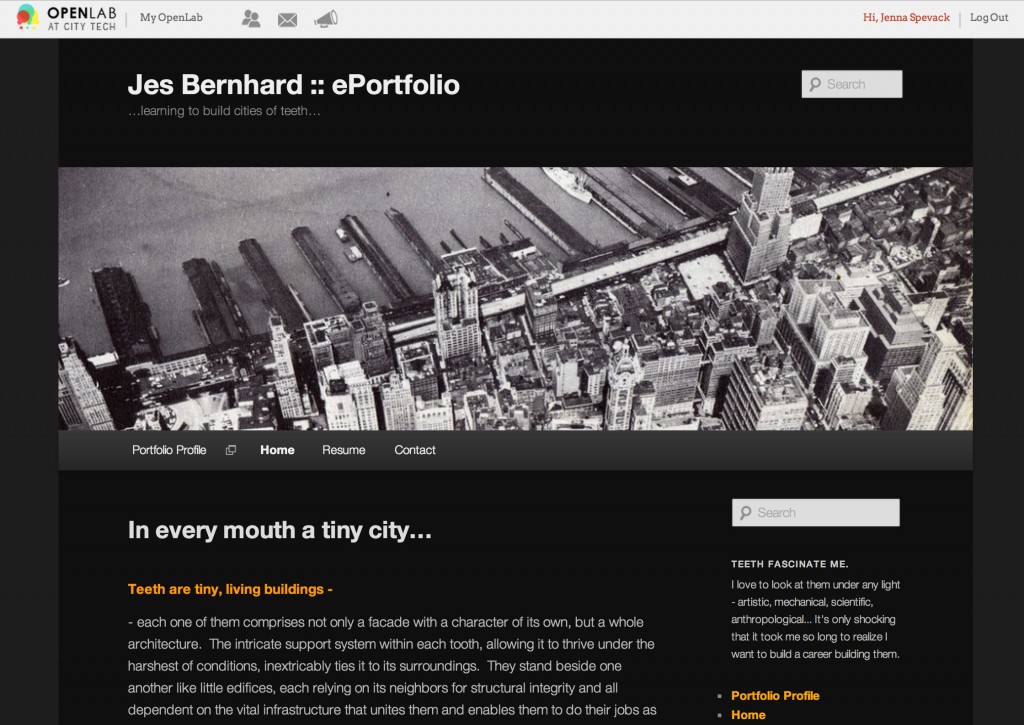
In each of these examples, students had opportunities to use openly available digital tools and to transfer knowledge and skills from their college experience to work in their disciplines. Faculty members could continue to cover course content while expanding their pedagogical practices and affording students additional avenues for experimentation and creative expression. One student took on this challenge independently, conceiving of her ePortfolio not merely as a way to record her achievements in Restorative Dentistry but also as a customizable, thoughtful reflection of her approach to her field. Using the extended metaphor of a city to describe the mouth full of teeth, she showcased her dedication to her work and her interest in experimenting both in the lab and in her representation of that work.
 Figure 6. Student ePortfolio: Restorative Dentistry
Figure 6. Student ePortfolio: Restorative Dentistry
All members have the ability to create Projects, Clubs, and Portfolios—only faculty can create Courses, which is the only difference in permissions among the types of members—and to read or actively participate on public sites throughout the OpenLab. This means that in addition to officially sanctioned committees and clubs, there are numerous unofficial, unchartered, or even previously unformed groups coalescing in OpenLab Projects and Clubs. In a recent survey of OpenLab Clubs, the Community Team found that more were unchartered than officially City Tech-sanctioned, indicating that the OpenLab has given a place for students—and all members—to gather around common interests regardless of official support. Thus, in addition to the notable presence of the Student Government Association and the City Tech newspaper, there are also unchartered clubs such as Anime Gaming Underground, or the Mobile Application Developers. We are eager to provide support—both technical and community-building—for these ventures to become fully realized.
Projects such as the First Year Writing and Developmental Writing Resource Archive, which offer resources for faculty teaching the college’s sequence of composition courses and developmental writing, respectively, encourage full-time and adjunct faculty to join, share, and benefit from the wealth of resources that have been compiled. Providing opportunities for full-time and adjunct faculty members to share space and resources has been one of our main goals for the OpenLab, making it a space for all to get involved, regardless of rank or position. Many new projects are being developed to collate materials for faculty working on a given course or initiative, and to share discussion space to collaborate on the issues at the heart of that endeavor. These spaces open the conversation to adjunct faculty, creating avenues for their involvement that have not existed before. OpenLab workshops also create such shared spaces, since they provide support for faculty and staff, full-time and part-time alike, and can facilitate collaboration across and among departments and offices. As part of the Title V grant, adjunct faculty members receive a stipend to participate in OpenLab workshops; this further facilitates their inclusion in the OpenLab.
These are just a few examples of the kind of work that the OpenLab enables; every day visitors to the site can find more. It has been exciting to see how the OpenLab’s members have grasped its potential for connection and collaboration, openness, sharing, and community-building. But of course technologies do not determine outcomes. Indeed, as Gold and Otte note in their discussion of the CUNY Academic Commons, any intervention in the mode and means of social interaction—and perhaps especially in education—is potentially disruptive and destabilizing (Gold and Otte 2010, 10). Inevitably, then, with all the OpenLab’s successes, there have been challenges along the way. Below are three of these and the approaches taken to address them.
The first challenge has actually been the OpenLab’s success: its dramatic rate of adoption. As the Living Lab’s external evaluator noted, the project’s original usage target (1,000 active members by the end of the grant) quickly looked “quaint.” Such vertiginous growth naturally brought technical concerns: with the site rapidly becoming essential to many of its members, we hardened its infrastructure for reliability and have recently optimized the database to ensure it can support this rate of growth for years to come. The biggest impact, though, has been experiential—a site with thousands of members simply feels different, and the individual members and the work they create can easily be lost in the sheer volume of activity and content. If we fail to attend to the affective dimension of site use, we could find ourselves simply replicating online the problems of disconnection and fragmentation that the OpenLab hopes to address.
Early in the development process, we made adjustments to the site design to showcase member content more effectively and make it more readily findable: the home page now shows the four most recently active groups of each type (Courses, Projects, Clubs, and Portfolios), and search and filtering capabilities have been added. Another important addition to the home page is the “In the Spotlight” section, which allows us to call attention to a different example of the exceptional work on the OpenLab each week. Members have reported their excitement at having their work recognized so prominently; when we featured the Restorative Dentistry student’s ePortfolio described above, its author responded that this appreciation of her work had not only provided encouragement but also “made it something real” for her, “something that a living person actually looked at and read (as opposed to an odd exercise similar to jotting things down, folding them into paper airplanes, and launching them into the cybervoid)” (Jes Bernhard, pers. comm.). We are planning other ways to celebrate member contributions and enable all members to participate in the selection process.
Evident in the above is the interplay between software and social. A social network should not be conflated with community;[5] building a sense of community among OpenLab members is an ongoing process that requires conscious and intentional individual and collective effort. The Community Team plays an important role here in helping members feel welcome on the site. With such a large member population, though, the Community Team cannot interact with everyone—members must create community by and for themselves. And they are. Many members complete public profiles and make “friend” connections. New faculty have set up a private space where they can share their experiences, ask questions, and discuss concerns. Faculty members continue to use the OpenLab to share ideas and resources, and discuss best practices with colleagues; adjunct faculty, who often find themselves marginalized at their institutions, are joining these conversations. Important student-facing administrative offices—Veterans Affairs, for instance—see the OpenLab’s potential for giving the students they serve a space of their own to communicate. Students have created initial presences on the site for key organizations and informal interest groups, too.
We believe, though, that there is more we can do to foster community on the site. We will be working to understand, through quantitative and qualitative approaches, how the OpenLab’s members (especially its less vocal members) use and experience the site, what works and does not work for them. We will be creating ways to bring members together on the OpenLab for shared activities—including, simply, fun.
We are particularly interested in understanding the perspectives of one key group: students. Students make up the majority of OpenLab members (over 90% at this writing). However, despite the success of Courses on the OpenLab, the wide array of individual and group Projects created by students for their coursework, and strong adoption of student ePortfolios, we have yet to see widespread adoption of the site for extracurricular activities. There are many external factors that undoubtedly influence student use of the OpenLab. In addition to the time and space constraints we know affect City Tech students, another factor that may have an impact on their voluntary use of the OpenLab is access to technology. Although many own or have access to their own computers, tablets, or smartphones and Internet access from off-campus, others do not, and must rely on shared computers in their homes or at the college. As enrollment has risen, campus computer labs, like the campus overall, strain to accommodate the increasing number of students who wish to use them (Smale and Regalado, 2011). Thus, students may not always be able to access the OpenLab at a time and location that is convenient for them and conducive to using the OpenLab for extracurricular reasons. Additionally, while there are convincing arguments for using the OpenLab rather than closed, proprietary platforms, students may see Facebook or other social networks as more appropriate for co-curricular and extracurricular activities since they already socialize there.
We have no desire to construct a “creepy treehouse” to lure in students (see Gold 2011 for a discussion of this term [73-4]), but are concerned to help them understand that the OpenLab enables them to create places of their own, and that they can be co-creators of the OpenLab itself by participating in our collaborative development process. In response, we are making concerted efforts to engage City Tech’s students beyond the classroom. We have recently recruited a group of Student Community Team members who contribute regularly to a site they have named “The Buzz,” and are looking to expand the team to continue to provide dynamic content by and for our student population. Student team members have also begun working with our Community Team to conduct proactive outreach to student clubs and other organizations and provide them with help and guidance on incorporating the OpenLab into their activities. We hope that these efforts will encourage deeper integration of the OpenLab into student life at City Tech.
 Figure 7. Student Community Team Blog “The Buzz.”
Figure 7. Student Community Team Blog “The Buzz.”
We are deeply committed to the OpenLab as a democratic space where students, full-time and adjunct faculty, and staff are equally welcome and valued, a space that they own and which is shaped by their needs, that encourages openness, connection, and experimentation while respecting its members’ privacy and their right to share, hide, create, or delete their work as they see fit. We have found, however, that conveying this vision requires continued work. Although many members have been with us for months or even years, each semester brings new students and faculty to City Tech and new members to the OpenLab. This means that, just as we explain the site’s features and functionality to new members, we must also seek to convey the aims and ethos of the project. Some members regard the site as another Blackboard or Facebook and complain that its features are lacking in comparison. We explain that their missions could not be more different—that Blackboard is a learning management system primarily focused on courses whereas the OpenLab is a space that anyone at City Tech can use (and that the platforms can readily co-exist). In regards to Facebook, we might observe that our efforts to build a social network at City Tech are ultimately aimed at improving student outcomes, not monetizing their data.
Members can certainly use the OpenLab without knowing or perhaps even endorsing its underlying argument. Accustomed to working with closed, rigid, and proprietary products over which they have little control, many people are not likely to expect educational and social media software to be open, flexible, and dedicated to enhancing their agency. We have learned, though, that the lack of a shared understanding of the project can limit its potential. For instance, if faculty members do not know the pedagogic benefits of the OpenLab’s open and collaborative features, they are less likely to use them; students will be reluctant to provide feedback if they have no expectation that their concerns will be heard and acted on; adjunct faculty may not join an open interest group if it is unclear that it is truly open to all.
Finding effective ways to build this shared understanding, then, is critical to our outreach activities. We have created a brainstorming game that faculty members can use to generate assignments that employ the affordances of open platforms such as the OpenLab to support specific learning objectives. This game has been used for City Tech professional development, and we have run interactive sessions at conferences to further promote open digital pedagogical practices. We are continuing to enhance the OpenLab’s Help content, and we have established an Open Pedagogy Project as a place to discuss and share best practice examples of OpenLab usage—explicitly articulating the project’s goals and guiding principles in spaces such as this allows us to hone them and debate them with the OpenLab’s members, and challenges us all to live up to them.
Each new semester allows us to revisit, revise, and improve. Not only our development approach but our entire project process is iterative, so the next few years promise to be as eventful as the last. We will continue to evolve the OpenLab in response to member feedback. A generative platform generates ideas; members are constantly coming up with new ways to use the site. One recent and exciting request is to provide support for alumni mentoring of current students. Additionally, the student team has come up with important suggestions that could help build community on the site, such as highlighting members with similar interests and mutual friends. Finally, like any active development project, we have a laundry list of improvements, large and small, that would benefit the OpenLab’s members.
Key for the project’s relationship with the college is the idea that members can work with the OpenLab, not just on the OpenLab. In other words, an open platform, built by and for City Tech, offers opportunities for collaboration, participation, and co-creation that are unthinkable with closed, proprietary software solutions. For example, the OpenLab creates rich possibilities for curricular integration across a wide range of disciplines. We have already developed an internship program in partnership with our consulting developers and City Tech’s Advertising Design and Graphic Arts department that has given students real-world experience in documenting and enhancing the OpenLab. We can imagine other synergies: students in City Tech’s new professional and technical writing major could create Help content that would be read by thousands of people; classes in web development could create plugins for the OpenLab and thus for the BuddyPress and WordPress communities; students in education fields could analyze and learn from best practices they find on the site. Thus, in addition to reaching out to student organizations, we are also working with academic and administrative departments, other grant-funded projects, committees, and so on, to help them explore what the OpenLab can mean for their work.
Looking beyond City Tech, we are also committed to sharing both what we have built and what we have learned along the way in creating, using, supporting, and sustaining the OpenLab. We have begun that process here, and welcome questions and comments. We have identified discrete items of OpenLab functionality that can be packaged as software plugins for release within the scope of the current grant funding. Our plans for future development include contributions that will benefit the wider WordPress and BuddyPress communities. Most excitingly, we are seeking to partner with others to make the OpenLab’s key features—such as, for instance, our customizations of BuddyPress group functionality—freely available to all.
The OpenLab has joined other dynamic initiatives in offering members opportunities for opening education. With the strength of this experience behind us, we close with a challenge. Free and open source software is proven, robust, and sustainable. A community of practice freely shares recommendations and advice, and the OpenLab team benefits from and seeks to give back to this growing and generous group. Every day the OpenLab provides a living demonstration of what students, faculty, and staff can achieve with an open platform that is built for community. Members across the college have seized the opportunities that the OpenLab provides to create open and shared spaces, to experiment and innovate, and have provided innumerable examples of the benefits of using and contributing to an open platform. We ask readers, and visitors to the OpenLab, to imagine what the use of open digital tools can do to strengthen their communities. The tools to open education are already at hand.
The authors would like to thank all members of the OpenLab team, present and past, for their contributions to the project. We are grateful to the OpenLab’s many supporters at City Tech, including all our colleagues in the Living Lab initiative. Finally, our deepest thanks go to the OpenLab’s members—without whom, of course, the site would be an empty shell. The OpenLab is enabled by “A Living Laboratory: Revitalizing General Education for a 21st-Century College of Technology” (2010-2015), a $3.1 million project funded by the U. S. Department of Education under its Strengthening Hispanic-Serving Institutions (HSI) Title V Program.
Campbell, Gardner. 2009. “A Personal Cyberinfrastructure.” EDUCAUSE Review 44 (5): 58-9. Accessed October 20, 2013, http://www.educause.edu/ero/article/personal-cyberinfrastructure. OCLC 42937303.
CUNY Office of Institutional Research. 2012. “2012 Student Experience Survey.” Accessed October 20, 2013, http://www.cuny.edu/about/administration/offices/ira/ir/surveys/student/SES2010FinalReport.pdf.
Gold, Matthew K. 2011. “Beyond Friending: BuddyPress and the Social, Networked, Open-Source Classroom.” In Learning Through Digital Media Experiments in Technology and Pedagogy, edited by R. Trebor Scholtz, 69–77. New York: Institute for Distributed Creativity. Accessed October 20, 2013, http://learningthroughdigitalmedia.net/beyond-friending-buddypress-and-the-social-networked-open-source-classroom.
Gold, Matthew, and George Otte. 2011. “The CUNY Academic Commons: Fostering Faculty Use of the Social Web.” On the Horizon 19 (1): 24–32. OCLC 39502849.
Gorges, Boone B. 2012. “Sowing the Seeds.” Teleogistic. Accessed October 20, 2013, http://teleogistic.net/2012/03/sowing-the-seeds/.
Kinzie, Jillian, Robert Gonyea, Rick Shoup, and George D. Kuh. 2008. “Promoting Persistence and Success of Underrepresented Students: Lessons for Teaching and Learning.” New Directions for Teaching and Learning (115): 21–38. OCLC 6541567.
Krause, Kerri-Lee D. 2007. “Social Involvement and Commuter Students: The First-Year Student Voice.” Journal of The First-Year Experience & Students in Transition 19 (1): 27–45. OCLC 40245359.
Kuh, George D., Jillian Kinzie, Jennifer A. Buckley, Brian K. Bridges, and John C. Hayek. 2007. Piecing Together the Student Success Puzzle: Research, Propositions, and Recommendations. ASHE Higher Education Report v. 32, no. 5. San Francisco: Jossey-Bass. OCLC 123013011.
National Survey of Student Engagement. 2012. “Promoting Student Learning and Institutional Improvement: Lessons from NSSE at 13”. Bloomington, IN: Indiana University Center for Postsecondary Research. Accessed October 20, 2013, http://nsse.iub.edu/html/annual_results.cfm.
New York City College of Technology. n.d.a. “About City Tech: Consumer Information.” Accessed October 20, 2013, http://www.citytech.cuny.edu/aboutus/consumer_info.shtml.
———. n.d.b. “About City Tech: Heritage & History.” Accessed October 20, 2013, http://www.citytech.cuny.edu/aboutus/heritage_history.shtml.
———. 2012. “Facts 2012-2013.” Accessed October 20, 2013, http://www.citytech.cuny.edu/files/aboutus/facts.pdf.
Smale, Maura A., and Mariana Regalado. 2011. “‘Sometimes I Type Papers on My Cell Phone:’ Mobile Digital Technologies and CUNY Students.” Paper presented at MobilityShifts: An International Future of Learning Summit, The New School, New York, New York, October 10-16. Accessed October 20, 2013, https://ushep.commons.gc.cuny.edu/results/.
[1]The OpenLab is the work of many hands, as will be evident here and the Credits page shows. The “we” used in this article thus seeks to represent not only the authors but the entire OpenLab team.
[2]The Living Lab includes three activities in addition to the creation of the OpenLab: conducting a faculty development seminar focused on using place-based learning and high-impact educational practices to infuse general education into courses; integrating the assessment of general education student learning outcomes across the curriculum; and building an endowment for the Brooklyn Waterfront Research Center. More information is available on the Living Lab project site.
[3]A valid City Tech email account is required to register with the site. Members retain access to their accounts during periods of inactivity and even after leaving City Tech; we believe members should have agency in controlling the content they have created on the site.
[4]Note that the Community Team concept is borrowed from the CUNY Academic Commons. We also benefit from the OpenLab’s other sibling installations in that our team members gained their experience by working with several of these initiatives. Additional support for students and ePortfolios is provided by the college’s Student Help Desk and ePortfolio teams.
[5] Boone Gorges, one of the lead developers of BuddyPress and a member of our team, has also made this observation (2012).
About the Authors
Charlie Edwards is Program Manager of the “Living Laboratory” initiative at NYC College of Technology, CUNY. After twenty years in commercial IT, she is now also a graduate student in the English PhD and Interactive Technology & Pedagogy Certificate programs at The Graduate Center, CUNY, with research interests in the Digital Humanities and Victorian popular fiction. She can be reached at cedwards@citytech.cuny.edu.
Jody Rosen is an Assistant Professor of English and OpenLab Co-Director at NYC College of Technology, CUNY. Her research focuses on communication-intensive instructional practices in the classroom and in professional development, as well as representations of gender and sexuality in early twentieth century Anglo-American literature. She can be reached at jrrosen@citytech.cuny.edu.
Maura Smale is Associate Professor/Coordinator of Library Instruction and OpenLab Institutionalization Lead at NYC College of Technology, CUNY. Her research interests include undergraduate academic culture, game-based learning, open access publishing, and critical information literacy. She can be reached at msmale@citytech.cuny.edu.
Jenna Spevack is Associate Professor of Creative Media and OpenLab Co-Director at NYC College of Technology, CUNY. As an artist, designer, and educator, her projects and practices explore how interactions with and connections to ecological systems support resilience in the shifting natural-social-political landscapes. She can be reached at jspevack@citytech.cuny.edu.
Beginning in the fall of 2011 as a loose yet focused and fruitful student collaboration, and extending through the spring semester of 2013 (with an open door to future instantiations), the BeardStair Project is a unique and collaborative student-run Digital Humanities project at a large, under-funded state university. This is a history of what happened in that project (especially in its second instantiation), with the goals of illustrating the immense value of Digital Humanities work in English and Humanities Departments, as well as the persistent progress that can be made at any institution when the Digital Humanities are embraced.
The original BeardStair participants began the project in Fall 2011 when five old, mysterious illustrated books were left by an unknown party in a book-return bin at the San Jose State University campus library. Jesus Espinoza, a student who worked at the SJSU library at the time, brought the books to Dr. Katherine Harris, whom he knew from an undergraduate Digital Humanities course offered in a prior semester, a course that also discussed the history of the book. After doing some initial research on the discovered books, Dr. Harris discovered that two of the books, being rare editions with original artwork, were potentially valuable. She felt compelled to get students involved in making a digital edition of these valuable, cultural, literary, and historical resources. Of the artifacts that were most compelling there was a 1920 edition of Oscar Wilde’s poem, The Sphinx, a dramatic monologue ripe with Wilde’s wit and eloquence. There was also Sebastian van Storck, Walter Pater’s 1927 tale of a nihilistic Dutchman who achieves a tragic redemption by sacrificing himself to save a child, which was beautifully illustrated by Alastair. Finally, there was the Aubrey Beardsley’s 1919 edition of The Ballad of a Barber, a poem in ballad form that focuses on man’s aesthetic limitations.
Dr. Harris tweeted and emailed some former students who she thought might be interested in exploring and presenting research about the books. Four student participants, including Jesus, accepted and got involved in what became the original BeardStair project. They began by independently researching the books, their authors, artists, interpretations, and histories. The mix of undergraduates, graduate students, and former students met once a month to report on their research findings, ask new questions about the books, and set research goals for the next meeting. Dr. Harris served as a kind of project manager and advisor, but primarily, the students were in control of the research agenda and the act of researching. Eventually, the group accumulated enough intriguing information to present their findings at conferences and competitions (THATCamp Pedagogy, Re:Humanities Conference, and the CSU Student Research Competition).
However, because of a lack of funding and support from the university, these original BeardStair participants ran out of steam. In an effort to continue the project and award students with tangible success with regard to the project, Dr. Harris received approval to offer a graduate-level Digital Humanities course. The result was one of the most collaborative and exciting learning experiences many of these students had ever had the opportunity of being involved in.
A seminar in modern approaches to literature was added to the course schedule, giving university credit to eleven graduate students who reviewed the original BeardStair participants’ work, set tasks and goals for the semester, read scholarly editing theory, engaged in Digital Humanities debates, and moved the Project toward its inevitable goal: to produce a digital scholarly edition of the works. In order to accomplish that goal, BeardStair participants had to be able to communicate effectively, and, after considering multiple options, in the classroom and out of the classroom, BeardStair decided to use a social media website, Facebook.
Facebook afforded BeardStair participants some crucial advantages in developing the project. First, Facebook is free, and groups can be created that are accessible via invitation only. BeardStair participants used Facebook in exactly that way to great effect: creating a collaborative group; and circumventing faculty interference (after all, they felt it was truly their project) and other potential hijackers. Facebook, as a social media construct, proved invaluable to the development of BeardStair ideas; indeed, Facebook allowed for the free exchange of ideas in an area most of us were already very comfortable working in. Individuals that would not normally speak in a classroom setting posted to the group message board, ideas flowed more freely, and progress was made more efficiently. And, when the time came to decide what direction the BeardStair Project should travel, Facebook was a capable medium for genesis.
The BeardStair Project needed a foundation, a vantage point from which to engage the texts. Roland Barthes’s discussion of the plurality of texts in his essay, “From Work to Text,” was especially important in developing such a perspective. Barthes wrote that the text is “irreducible” and “accomplishes the very plural of meaning” and textual meaning is represented as “an explosion, a dissemination,” whereby the “plural of the Text depends…not on the ambiguity of its contents but on what might be called the stereographic plurality of its weave of signifiers” (Barthes 1978). This analysis became the basis for Project BeardStair’s interpretive perspective, for BeardStair participants did not simply want to extract meaning from the found texts, as if they were simply a precious resource to be harvested, but, rather, to examine the texts as a whole—as part of a continuum—as representative of their time and artistic/cultural milieu. In short, BeardStair wished to find Barthes’s “weave of signifiers” throughout the artifacts, to sense these connections as a unified tapestry that might, with new light, elucidate an overlooked period of literary history.
Naturally, Barthes’s ruminations were quite complementary with regard to the BeardStair paradigm of collaboration. The reason for this was no coincidence, as BeardStair was, and is, deeply indebted to the core tenets of Digital Humanities studies as indicated in Dr. Harris’s (2013) recent article, “Play, Collaborate, Break, Build, Share: ‘Screwing Around’ in Digital Pedagogy, The Debate to Define Digital Humanities…Again.” Chiefly, the BeardStair participants employed collaboration, the willingness to explore multiple interpretations, and, equally important, a right to fail in the name of progress. There was always an essential need for fluidity in the BeardStair project—controlled, cohesive, cogent, yes, but absolutely fluid and adaptable. Digital Humanities is the only humanities field that affords that kind of freedom. Yet, even with freedom comes the inevitable burden of choice.
The BeardStair Project needed a medium with which to engage its audience. BeardStair wrestled with the idea of the “text,” vast as it was. Barthes provided a theoretical background, but there remained the issue of presentation from classroom conception to audience consumption. BeardStair had to choose between a digital archive of its texts or something more. The BeardStair participants’ understood that while a digital archive preserves and displays the material items along with secondary sources that relate to the items, they lack several fundamental elements, including the ability to include other scholars’ ideas in the discussion and to make an actual argument about the materials, which BeardStair participants found essential when it came to defining their project.
In their search for a method of defining the project that would include the fundamental elements they wanted to present, they confronted, in a different arena, the age-old question: what is a “text”? BeardStair considered displaying the texts online with findings and research, but that approach ignored the crucial, argumentative properties that BeardStair members thought important. BeardStair participants felt that if texts were merely collected, reproduced, and digitally stored, then the archival properties would not give the project the ability to develop a thesis and make an argument regarding the books’ intrinsic and extrinsic values.
The BeardStair participants acknowledged that by virtue of being archived, there would be an inherent argument about the books’ intellectual value. Whether one physically or digitally presents a text in an archive, one is making an argument about that text’s relevancy, importance, genre, and historical context. Yet an archive ostensibly grants an immense power of interpretation to archivist(s). BeardStair students were not convinced of such a strictly archival stance as such a position alienates the author from the historical context of the text, proposing that it may be manipulated for different purposes or motives from the original author’s intentions. In other words, the BeardStair project is motivated by the idea of disseminating the power of interpretation of value to a broader authorship that extends beyond the participants themselves.
Students who participated in the BeardStair project, in keeping with the spirit of Digital Humanities and collaborative efforts towards projects and arguments, wanted to utilize an approach that satisfied the efforts of the project while embracing the academic community and the public at large. Thus, BeardStair students decided to produce a scholarly edition. With a scholarly edition BeardStair participants were free to posit an argument without the risk of alienating or dismissing dissenting opinions. The scholarly edition functions much like an open forum—like any article of scholarship—in that it demands conversation, agreement or dissension aside. While the digital archive is honed and bent by the will of an individual, represented as truth, the scholarly edition represents the acceptance of plurality and the possibility for a true dialectic.
The BeardStair project is, fundamentally, constructed to be inclusive of the world at large. In support of such lofty goals, the project now has a working website, a digital mark-up protocol (TEI) for the text of an entire book, critical essays on all the books and artists, a project rationale (aforementioned), and a thesis that argues the value of the books’ place in the Modernist era.
As the semester progressed, BeardStair participants recognized a need for a Digital Humanities lab at SJSU and crafted a funding proposal highlighting the production needs for a project of BeardStair’s scope. Such projects are the realization of the potential of Digital Humanities studies and are essential to its survival, especially from an institutional/academic standpoint. BeardStair members are amazed and proud with what they have accomplished without funding support. The inclusion of a designated DH space could only bode well for future instantiations of the BeardStair Project.
The following is a complete project history of BeardStair to date. Much of the information here is drawn from blog posts on the class website, “The BeardStair Project: A Graduate-Student Driven Digital Project” (Coad et al. 2013). Here, in this boiled-down history, readers can immerse themselves in the origins of the Project and join the journey of the Spring 2013 collaborators. We’ve chosen to present the history in a chronological timeline so that others can read about successes and failures, and most importantly, engage with the process of creating an elaborate Digital Humanities project. It is the sincere hope of all of the BeardStair members, past and present, that readers of this piece will be inspired by what they read, our absolute commitment to collaboration, our fraternity of scholarship; we, BeardStairs, hope that the world—both academically inclined or otherwise moved by curiosity—will share in the joy of our labors, the successes and the failures we’ve had. It is our wish that this interactive history, full of images and links to course schedule and blogs, will inspire similar projects and adventures—that others might join us down the rabbit hole.
Early September 2011 Jesus Espinoza finds five rare books, not SJSU library property, left anonymously in the library return bin and flips through the profusely-illustrated pages. The images and the books’ quality remind him of an Honors Colloquium that he had taken with SJSU Digital Humanities and book history scholar, Dr. Katherine D. Harris. He brings the books to Dr. Harris and she determines the books’ handmade paper and uncut pages signal valuable book history. These books are original editions, yet far from pristine. Some are in better shape than others, but all show some signs of decay. However, the physical attributes of these books indicate the potential for valuable literary and historical examination relating to the method in which they were produced. Jesus immediately begins crafting a research project around these found books. Dr. Harris, Jesus, Colette Hayes (MLIS School of Library and Information Science student), Doll Piccotto (MA English), and Pollyanna Macchiano (BA English) form a volunteer research group that meets off-campus monthly. They discuss the books and uncover their mysterious past. The group decides the lavish color illustrations by artists Aubrey Beardsley and Baron Hans Henning Voigt (known simply as Alistair), should dominate the project. They decide to call their group, “BeardStair.” The group dreams of preliminary goals, the first of which is to exhibit the books in King Library Special Collections. The second is to construct a peer-reviewed digital edition, supported and maintained by the library and a scholarly community.
The Original BeardStair participants spend four months delving into every facet of the works – from their mysterious dumping into the SJSU library bin to the collective importance of Modernist artists’ books. The project beginnings are shared in detail at the blogging site, BeardStair.wordpress.com and in a fairmatter.com blog post called “Giving Students the Keys: Digital Projects” by Katherine D. Harris.
November 28, 2011 The “Student Driven Project: BeardStair” blog post at triproftri is acknowledged as an Editor’s Choice for Digital Humanities Now. BeardStair participants are inspired to find out that the Digital Humanities community is watching their pedagogical experiment.
February 23, 2012 Pollyanna Macchiano gives a presentation on BeardStair called “The Underground Voice in Digital Humanities” at THATCamp Pedagogy. The Digital Humanities community has begun to notice the BeardStair Project as a multilayered experiment in both old books and new ways of engaging with the humanities.
January 24, 2013: Phase Zero of English 204 Begins
Phase Zero marks the continuation of the BeardStair Project by SJSU M.A. and M.F.A. students in a classroom setting. Dr. Harris opens with the caveat that this is a collaborative learning environment and the group is encouraged to think outside of traditional humanities, collaborate, and embrace failure. To start, some assignments are posted to the blog site and the schedule of phases (a step-by-step plan of the collaborative work we want to accomplish throughout the semester, adhering to a set of codified student learning objectives introduced by Dr. Harris at the outset of English 204) is developed with the enthusiasm of meeting key semester objectives: By the conclusion of the course, we will have added to BeardStair Project and will (ideally) submit it for review by NINES, a peer-review entity for nineteenth-century digital projects. In essence, students will immerse themselves in the burgeoning field of Digital Humanities in order to contribute to a real-world scholarly publication. Working within a set of core student learning objectives (SLOs), the English 204 group sets out to accomplish goals by first conceding a few truisms, borrowed from Professor Matthew Kirschenbaum’s English 668k course website at the University of Maryland, which states that not all questions would have been answered; not all texts would have been read; all avenues of experimentation would not be exhausted; and the entirety of Digital Humanities would not be explored. The inception of BeardStair embraces Kirschenbaum’s SLOs, but the execution of BeardStair, in its current form, is reflective of Dr. Harris’ English 204 SLOs in that the group functions as a collaborative unit with a final, multimodal project being created at semester’s end. Above all else, Project BeardStair was/is an experiment, with all respect and reverence given equally to success and failure.

January 31, 2013 Phase One Begins, Research
The class discusses the definition of Digital Humanities, the essence of collaboration, and catches up on where the original BeardStair participants left off. They are introduced to the physical books and divide into two groups–the Technical Group and the Literary Group–with the objective of covering all project phases. Each group creates its own private Facebook group page for efficient communication, brainstorming, and sharing documents. These Facebook groups become instrumental in organizing, sharing ideas, posting documents, and keeping group members accountable. Facebook will become the single most effective method of collaboration the BeardStair teams use.

February 7, 2013 Team members continue to read and research the theory of Digital Humanities and what it means to do DH. They come to understand that the Digital Humanities involves the use of digital tools to represent material items and the secondary resources that discuss them. It’s determined that each week both Lit and Tech groups will prepare a blog post to share our process and document progress. The Lit Group’s initial action is to familiarize themselves with the Project, both the books and the research conducted by the original BeardStair members. They process this material into summaries so that, moving forward, research can be done without requiring use of the physical books. The Tech Group reviews several digital archives to discover positive qualities of functioning projects similar to BeardStair. These digital archives, however, appear to only present the primary materials and secondary documents and do not make a community argument about the value of the texts, something BeardStair participants believe is important to their project.
February 14, 2013 The class continues discussion on digital publications and determines that the category of publication the Project best fits into is “digital scholarly edition.” All class members write an individual blog on the “anxiety about sustainability, project management, productive unease, scholarly editing, or building.” Meanwhile everyone thinks seriously about how to define the BeardStair Project. The main question is: Are we creating a digital scholarly edition or a digital archive? They determine that digital scholarly edition best fits the Project type because they aim to present the materials, make an argument about their value, and allow scholars from the broader community to comment and make their own summations of the works, either in agreement or disagreement with BeardStairs’. A digital archive would meet the first two goals of sharing the works and secondary sources about the works, but it would not allow for input from outside the project members, which seems to go against the original values of the participants. The Tech Group begins “articulating a structure for our digital project” and creates GoogleDrive documents that contain features the Project should include. They consider using a timeline to articulate the project using Dipity.com. After looking into whether their books already have digital editions, and not finding any, they are reaffirmed in the value of this project. They consider working with The Internet Archive to house the digital editions. They also research metadata and advocate creating metadata for the Project. The Lit Group publishes materials to the class’s private Google drive, including summaries of each book, brief contexts, descriptive bibliographies, and the start of an annotated bibliography. Here, the group shifts from gathering and understanding the Project as it had been left by the original BeardStair participants into new areas of research guided by the class’s interests: publishing houses, materials, and the artist Alastair.
February 28, 2013 Phase Two Begins, Development
The class discusses mark-up and sustainability and discusses goals for the Development Phase. The group acknowledges the need for a thread between the books, a thread that can be explored in research and could be presented for publication. It is determined the class wants to get the Project online by the end of the semester, but they also see a need to present an argument rather than a haphazard publication of the materials. Following research leads Dr. Harris discovered through Twitter, the Lit Group decides the BeardStair books are actually part of the livres d’artistes genre, as defined in Johanna Drucker’s book, The Century of Artists’ Books (1995). The discovery’s significance is twofold: it begins to make cohesive each member’s different area of research, and the collaborative nature of livres d’artistes lines up nicely with the collaborative nature of the BeardStair Project, connecting the literary aspects to the larger discussions about Digital Humanities which seems to circle a debate about where the emphasis of DH should lie: on digital tools, or the people that use them? The Literary Group provides the first sketches the Project’s structure based on their research about livres d’artiste books. The Tech group researches mark-up and the Text Encoding Initiative. TEI is XML streamlined and requires knowledge of coding. It also has its own set of guidelines that requires assimilation of new rules and standards. The Tech Group determines that implementing TEI will require either an immense investment of time, or outsourcing, which would be problematic because it would cause us to lose control over the Project’s argument. This discussion of TEI leads the BeardStair participants to think about how they are going to define “text,” and what we want to accomplish with the texts we have. They look for advice and an understanding of “text” to James Cummings’s “The Text Encoding Initiative and the Study of Literature” (2008) and an article by Stephen Ramsay and Geoffrey Rockwell, “Developing Things: Notes toward an Epistemology of Building in the Digital Humanities” (2012) and come to the conclusion that “text” acknowledges a continuum of works that share connections. Essentially, this is how they explain how BeardStair is linking the disparate textual volumes they have used.

March 7, 2013 In the spirit of collaborative group work, they complete their first peer evaluations using the Association of American Colleges and Universities’ online Teamwork Value Rubric. Completing evaluations of one another’s work leads to a focused group assessment of how well the Lit Group is functioning. The result is a reinvigoration of collaborative effort, individual accountability, and renewed group dynamics after the group had struggled to cooperate. During this class meeting, the BeardStair participants discuss “epistemology” and “hermeneutics” in an ongoing effort to determine “What is our argument?” They brainstorm and establish goals for the entire Project, and determine what can be completed in the remainder of the college semester. They also discuss a possible structure for the Project argument.

The Tech Group works on two prototypes for the audience interface. One is an e-book style presentation, and the other is an html presentation. They continue to research TEI and markup and consider how much is realistic to include in this project considering the timeline. BeardStair participants are interested in the concept of the text as an “artifact.” The quality and production of the books is of interest as well, which seems to imply that the Tech group and Lit group are on the same page regarding the “material” thread. The Tech Group is reminded that the quality of BeardStair images must represent the materiality of the books. The Tech Group reviews The Omeka project developed by the Roy Rosenzweig Center for History and New Media at George Mason University and the Scalar project developed by the Alliance for Networking Visual Culture at the University of Southern California and find that the open-source scholarly publication projects offer a possible publication venue for BeardStair.
March 14, 2013 Phase Three Begins, Building
The BeardStair participants have been discussing what type of argument to make by asking questions about what they want the public to get out of their experience with the books. They ask, What do these books say? What does BeardStair want them to say? They determine that they would prefer a peer-reviewed publishing platform, but there is debate about whether the group will be able to pull together all the writings and materials in time for peer review. The group discusses using Scholarly Editing as the publication site. There is still ongoing discussion and inquiry about using Omeka or Scalar as publishing platforms. The Lit Group produces the first formal drafts of the context for the webpage and posts them to the Google Drive Master Documents folder. This brings about unanticipated questions of style and formatting. Members of the group also start thinking about the theoretical framework for the Project, mainly surrounding questions about the significance of the artwork present in the “commercial” livres d’artistes. The Tech Group is still working on a scanned version of the books and is determined to provide a facsimile showing the jagged edges and watermarks. They work to find the appropriate medium in which to convey these images, but the digital files for the Project are huge, the data is immense, and time is limited. BeardStair has made some progress in terms of types of digital tools and the kind of digital interactivity they want. They determined they need an HTML version and a PDF version of all books. One Tech Group member is learning XML/TEI markup, so it is possible that they could include an XML version by the end of the semester. They hope to include a flipbook viewer like DjVU or Daisy. They are also considering including a forum that allows viewers to post comments and ideas.
March 21, 2013 The group chooses a project historian to document successes and opportunities for the project’s About page. BeardStair participants are getting serious about avenues for online publication. Scholarly Editing has responded that they accept projects submitted with multiple authors or strict limitation on images. Lit Group has been in contact with Scalar to get advice on the use of Scalar as the BeardStair platform. It is unknown when Scalar will be available to the public. The Literary Group settles on Modern Language Association as a standard method of citation. This week also begins the editing stage. Each individual in the Lit Group shifts the focus away from his or her own writing to the writing of other group members. This also brings the focus of the Lit Group more to the end product, creating questions of scope, specificity, and breadth of research. The larger class asks the Lit Group to begin thinking about a thesis for the Project, which they are resistant to doing because they don’t feel research is complete yet. The Tech Group questions how much server space the digital edition will require and grapples with finding a host. The group leans towards Scalar, but still questions if they have enough hands or time to add detailed metadata. The project is still struggling with the large size of images required for publication. A mock-up of the website is developed for class discussion and review, and refreshes the class’s excitement and enthusiasm about the project. The Literary Group completes all formal drafts of contextual writing that both presents their research on the authors and illustrators related to the BeardStair Project and examines the value of artists’ books of the Modern period.

April 4, 2013 The Tech Group chooses a new team leader to give another member the opportunity to have that responsibility. The BeardStair participants are now three weeks into what they had originally estimated would be the “building” phase of the Project. At its April 4th meeting, a small gathering of collaborators discusses the first draft of the Project rationale and the first draft of a Project history. This is a milestone in the Project because both groups felt directionless without a thesis to argue and move forward with. The group decides to look into creating a Kickstarter campaign to fund the Project, but at this point, one member buys server space to host the website because he sees the need to push forward. The Project tried to avoid this common Do-It-Yourself approach to the Digital Humanities, but funding opportunities are limited.
April 11, 2013 After much deliberation and collaboration BeardStair settles on a Project thesis: “We claim that these books act as autonomous literary and artistic objects that can be valued for their merits outside, and in spite of, their monetary direction.” This argument, that the books have intrinsic value, is a rebuttal to Johanna Drucker’s (2005) ideas about the genre that argue such artists’ books were only of commercial value. BeardStair will continue working on a Project rationale with the developing thesis in mind. Over the next week, they will also explore Omeka and its potential as a platform for the BeardStair Project online. BeardStair buys a domain name and some server space for the website www.beardstair.com. The group had discussed creating incentives for contributors who would donate to BeardStair Project through Kickstarter, such as early releases or expanded access. However, because BeardStair participants want the project to be freely accessible to all and have no intention of creating competition between outside contributors, but would rather increase collaborative efforts from the greater community, they decide against seeking funding through Kickstarter. Instead, they discuss putting a “donation” button on the web page to help recoup some of its out-of-pocket costs due to lack of departmental and university funding for Digital Humanities. Several BeardStair team members are continuing to learn TEI, though it’s a struggle. They try to gauge the amount of time it might take to create TEI for all the books’ content. The discussion turns to “big picture” ideas, particularly the lack of university funding for Digital Humanities. Dr. Harris proposes that team members work on a funding proposal for a DH center at SJSU. The proposal will need to touch on space, materials, and funding support needed for such a center. As importantly the proposal will need to address questions such as: Why have such a center? How would it enhance our education? How would a DH center help with the completion of a project like BeardStair? The BeardStair class also reorganizes the teams to reflect the new work-groups needed: TEI, Project History, Omeka Group, and Funding Proposal. The role of the BeardStair historians is determined as one that formulates a readable work that points to significant conclusions about the project’s process. The historian is not so much concerned with whether BeardStair meets its goals but more with the milestones that changed the process and evolution of the project. The team looks at several ways to share their history: a narrative, an interactive timeline, or a scholarly essay. Thinking realistically about the time left in the semester, the team settles on an interactive timeline with short narratives to elaborate on team milestones.
 Figure 10. BeardStair.com
Figure 10. BeardStair.comApril 18, 2013 Each group continues development of their sub-areas of BeardStair. TEI mark-up for the title page and header of Ballad of a Barber is completed and the TEI goal for the end of the semester is to create a header for each book and complete all TEI markup for Ballad of a Barber. The Project Historians comb through class notes, blog posts, and the class’s weekly schedule, along with reaching out to the original BeardStair team, to produce a cohesive history of the project. It is decided that at the second-to-last meeting, the group will discuss publishing on pedagogy in a scholarly journal. The funding group continues work on a draft of the funding proposal letter, and has contacted Costal Carolina University to ask for advice about creating a small lab. This week, the funding proposal group has shared an outline of its draft with the team in its blog post and asks for input and suggestions regarding goals and specifics.


April 25, 2013 The week begins with a discussion on the Team Rubric Evaluations each member will complete for all class members at the end of the semester. Also the BeardStair participants are asked to prepare a blog post for the final week of class addressing skills–both hard and soft–learned in the class. The funding group creates a spec-list for a potential Digital Humanities center, using its own Incubator Classroom and other DH centers as examples. The Omeka group arrives at an adequate solution to the problem it has had with pictures, and can now represent the photographed texts in their entirety as PDF documents. Omeka–a free open-source platform that appears to have a large and dedicated enough following that it should remain supported for some time–looks viable, and the group has hosting space ready. Implementation should require incorporating BeardStair’s aesthetic and functional ideas into the Omeka site. The historians have settled on using a timeline with short narratives as the format. This should be a concise and navigable way to highlight project milestones. Dr. Harris has been diligent about recording weekly events, decisions, and discussion topics; and the groups have also been consistent about posting blog entries that we have been drawing from to write the project history. The TEI group continues with its learning tutorials. They are eager to learn the text encoding protocol, but admit progress is slower than they had hoped it would be. Their hope is that they will each be operating on the same level of proficiency soon, and will be able to reach their semester goals.
May 2, 2013 Phase Four Begins, Publication
Original BeardStair founding member, Jesus Espinoza, joins the team for the meeting, and hears a presentation about the semester’s activities. The historians share their latest draft and ask for the group’s input. The group sees a mockup of the BeardStair’s Omeka site. There is a draft of the project rationale, and the group is asked to review and provide feedback during the coming week. The meeting concludes with some things to think about: What will the next instantiation of this group do? Where does the next team pick up the BeardStair Project, and where will they take it? The TEI group uses several new tutorials (www.codeacademy.com and www.w3schools.com) and reports learning has become easier, though the TEI process is still time-consuming. The header for Ballad of a Barber is done, and coding of the text is underway. TEI headers for The Sphinx and Sebastian van Stork will follow. The funding proposal group drafts several proposal letters for various audiences. They work to revise the funding letter to the SJSU Humanities and Arts dean and identify and revise it for specific audiences, such as national grant making organizations. They ponder how to communicate the exciting possibilities of a SJSU Digital Humanities center and how to articulate the purposes of the DH Center.
May 9, 2013, Last Meeting of Spring 2013 The team is required to revisit the idea of “done” and reads the Digital Humanities Quarterly essay “Published Yet Never Done” (Brown et al. 2009). Regardless, the BeardStair team members cram to meet goals and deadlines before the end of the semester. They review the written documents on all books, check the Omeka mock-up and read and comment on the Project Rationale. The TEI group brings the headers for each book and a complete mark-up of Ballad of the Barber will be ready by the conclusion of the course. The Funding Group has a strong draft of the funding proposal and a final draft of the Project History will be ready by May 16 for the faculty advisor’s comments. The group is still thinking about sending one TEI book with documentation to Scholarly Editing. Also, each BeardStair team member is privately working on a Team Value Rubric for one another to assess each individual’s contributions to the Project and effectiveness as collaborators. Everyone has been working on a To-Do list for the next installment of BeardStair so the torch can be passed efficiently and the goals of the original BeardStair participants and this graduate class stay in sight.
The BeardStair Project started with the discovery of five old, rare books in the San Jose State University Library. Who dropped them in the returns box? Are they valuable? What are Artists’ books anyway? The new, impromptu custodians of the books dubbed themselves BeardStair and their curiosity quickly grew into a passion. They wanted to know everything they could about the books as soon as possible. To support that passion, they developed a set of informal values surrounding their exploration. Those values–deep respect for the books and an enthusiasm to share them with the greater community–have been passed from one iteration of the BeardStair Project to the next. The exploration of Modernism, the livres d’artistes genre and the desire to illuminate the works for the academic community is nothing new to the School of Humanities. What is emerging in the school, and what the original BeardStair participants naturally found in themselves, is the desire to make the works accessible to all, online, for free, in a live discussion. This passion for sharing the books’ intrinsic and extrinsic value has become the most important aspect of Digital Humanities for the BeardStair participants. The BeardStair Project itself had a rocky and intermittent start. Originally, the team performed informal research and met for dinners to discuss findings. After months of what their adviser referred to as “down the rabbit hole” enthusiasm, the team of volunteers found that for the project to meet the goals they had set based on their values, the project would need more nurturing than they could give. They simply didn’t have the labor power, technological resources, funding, or university backing to get the books onto the web and out to the world. This under-resourcing problem seemed to point to possible approach to the Digital Humanities that could result in the completion and continued growth of projects: collaboration.
When the Spring 2013 graduate class took over BeardStair in January, they had more technology (though still, a full service DH lab remains a dream), they had almost three times as many people working collectively, and they had some, albeit minimal, university backing. (SJSU provided an incubator classroom and granted course units toward individual Master’s degrees.) Several aspects of working collectively quickly became essential to the new team. They developed project phases and To-Do lists to keep them moving toward their goals. They assigned strong leaders and used technology to communicate regularly and to hold themselves accountable for individual deadlines. They used teamwork rubrics as a way of getting and giving feedback to their peers. The collaboration itself was a powerful tool for moving forward with BeardStair, but perhaps the most important value the team developed was unabashed creativity which was unencumbered by the fear of failure and the fear of incompletion. Letting go of the long-held belief that one must finish a project to be successful allowed the team to create new ideas of expression and take the presentation of the books on a new path, a path that better represents the value of the books themselves. While the Spring 2013 team did not accomplish every one of their goals for the semester, they did learn to see that BeardStair, as a Digital Humanities project, is an organic, living thing. The team finished their semester with a To-Do list that enabled them to pass the torch to the next generation of members who hopefully will develop their own values, creativity, and goals for the project. Additionally, from the university perspective, the Spring 2013 graduate-level Digital Humanities class was a success.
While there may be few tangible products generated by the class, it’s clear by looking at the project history that each of the San Jose State University English Department student learning objectives was met. Students gained a more complete understanding of the Modernist period and the literature it generated. They completed significant amounts of research and produced critical write-ups of their findings that will be posted online with the project. Also, they were very prolific with the written word and their own interpretations of Digital Humanities through their weekly blog posts. Dr. Katherine Harris blogs extensively on the SLOs in relation to the conclusion of the 2013 BeardStair Project class in her fairmatter.com blog post called “BeardStair.” From the perspective of the students who participated in the Spring 2013 Digital Humanities class at SJSU, the class offered learning opportunities beyond the English Department student learning objectives. Collaboration, resolving conflicts with peers, spearheading projects without the overt influence of a faculty adviser, and giving new meaning to the essence of what it means to “finish” a project, were among the skills learned in the BeardStair class. These skills are applicable in both academia and the greater working world. Each student who participated, and whomever will participate in the future, in projects like BeardStair knows the value of the Digital Humanities and what they offer in the university setting.
The Excitement of BeardStair by David Coad
“From when I first asked Dr. Harris to explain what her Digital Humanities class would be like, to the first day of class, I entered this class with a great excitement to build something digital in a working, collaborative environment. When we got to working, I got a little lost some weeks, not seeing the big picture, and thus, not knowing the best way to contribute to it. However, as I pushed forward, I found that working collaboratively in a (sometimes confusing, but) always rewarding environment, I found that working with others to make a digital argument was something that I wish I had the experience of much earlier in my academic career.”
Reflexion by Jonathan Cook
“I have a sense of accomplishment; I feel proud of what I have done. Perhaps more important than that, I am proud of those with whom I have collaborated, and, with what they—we collectively—have accomplished, I am content to have found myself in the midst of a such an agreeable lot, as they were willing to push me as much as I was willing to push back. The result, no matter how far removed from the ideal, is far more gratifying than any exam or composition exercise or recitation of tired ideas could be.”
Reflections on Building a Digital Project by Valerie Cruz
“It is my hope that the next group to take up the BeardStair Project will be able to gain funding and complete the digital scholarly edition that we have started. Although, we were able to put an edition online; it does not have all of the digital aspects that we would have liked to get our thesis fully across. I also hope that future classes will be able to do similar projects on other texts once this one is finished, and that they would possibly be able to do projects in collaboration with other departments within the Humanities.”
Personal Reflection and the Argument Against ‘Get ‘Er Done’ by Kelly Curtis
“There is one major difference with this class than my other classes as SJSU. In my other three classes this semester, I’m turning in something that is done. I’ve done the research, the writing, the proofreading, and I’m done – here ya go – goodbye. In Digital Humanities we did all the work, research, writing, proofing, and there’s more to go. This Project will never be done, because it’s digital. It’s a mold-able modality.
“But, with projects like BeardStair, I would like to see the word ‘failure’ eventually work its way out of the language. I understand it’s there to protect students from anxiety should they not reach all their goals. It’s the same reason we called our dreams ‘dreams’ and goals ‘goals,’ but we’re not failures because we only accomplished so many of the tasks on our list, nor are the Original BeardStair participants because they didn’t get the Project to take flight. In fact, we, as are they, are part of something bigger. They we’re the spark, we were the problem solvers, and the next installment of BeardStair Project, well, they’ll refine and continue. They’ll take the Project in their own direction.”
BeardStair Reflection by Dylan Grozdanich
“Well, here we are at the ‘end’ of our BeardStair Project. It’s been an interesting and slightly frustrating ride for me on a personal level. The most obvious frustration has been the idea of the ‘final project.’ We never had a final format for our research and have not implemented a template anywhere at the moment. It’s slightly annoying on some level. This though has been the way the Project has gone.”
Reflecting on a DH Course by Randy Holaday
“From this class, I learned that the perspective of a Digital Humanist necessitates advanced understanding of a piece of literature, and thus becomes part of that ‘range of theoretical frameworks’ us graduate students are expected to understand and utilize…Digital Humanities is a different framework for understanding literature. For example, our work with creating mark-up language for the digital editions of the BeardStair books creates and translates our unique argument to an audience far more diverse than a classroom.”
Reflection by Amanda Kolstad
“My experience with collaboration had previously been limited to undergraduate “group projects” which usually ended with me doing the majority of the work. So, I walked into a huge challenge; this class was collaborative and technological, so I tried to let go of control and tried to just ‘let it happen.’ … I struggled… I struggled a lot… Because I was so used to working alone, and only being accountable to myself, I decided ‘not to bother my group until I found something worth sharing.’ This was not a successful choice. Without communication about my process and progress, my group was left believing that I wasn’t contributing. This was perhaps my biggest challenge with the course; I had to learn to communicate, even if I felt like I had nothing to report.
“My group struggled at our mid-semester check-in. We were struggling with the collaborative elements and communication, and tensions were running high… After some difficult and honest conversations, the Literary Research group redoubled our efforts. We checked in weekly, even if we didn’t have much to report. We divided tasks, but we also worked in partners to edit each other’s work. We shared research, we established a Facebook group; in short we moved our relationships with each other out of the class room and into our real lives.”
Some (Almost) Final Thoughts on the BeardStair Project by Alexander Papoulias
“Certainly, our whole semester has been about creating a thesis argument and using the research we’ve done to support it. What made the first half of the semester so nerve-wracking for us perfectionists, was doing research and writing before the thesis was formulated, and not knowing to what end we were researching and writing. That’s where patience with the process comes in. Flying blind for a while, and trusting that the quality of the team and its work will yield something valuable.”
Reflecting on BardStair by Ilyssa Russ
“Many of the other reflections talk about the process, but I guess I want to talk about the emotional “letting-go” I sort of feel. It’s hard to give this Project up, especially when you’ve invested so much of your time and energy into FIGURING OUT something completely foreign from the start. I’m hoping future BeardStairs can feel the same passion about this Project as our group did.”
Personal Reflection by Genevieve Sanvictores
“While the course definitely examined the question of how the humanities can embrace technology, I think that first and foremost it has been an experiment in collaboration. In many of my other graduate seminars research is done privately and papers are produced in solitude. While students often share their paper proposals and results in class, the work is left entirely up to the individual student.
“One thing that I have to say was difficult (yet rewarding) was dealing with failure. We initially had grand dreams for our project. We wanted to produce a digital scholarly edition that would razzle and dazzle. Then reality hit. Not only did we face time constraints, but we also faced challenges with funding, sustainability and lack of technical skills. We had to find a way to embrace not being able to finish, which I think, is a very difficult concept for a graduate student to accept.”

Beardsley, Aubrey. 1919. The Ballad of a Barber. H. Princeton, NJ: Schiele. OCLC 11178111 Barthes, Roland. 1978. “From Work to Text.” Image-Music-Text. New York: Hill and Wang. 155-64. OCLC 53211219
Brown, Susan, Patricia Clements, Isobel Grundy, Stan Ruecker, Jeffery Antoniuk, and Sharon Balazs. 2009. “Published Yet Never Done: The Tension Between Projection and Completion in Digital Humanities Research.” Digital Humanities Quarterly 3 (2). Accessed October 18, 2013. http://www.digitalhumanities.org/dhq/vol/3/2/000040/000040.html
Coad, David, Jonathan Cook, Valerie Cruz, Kelly Curtis, Dylan Grozdanich, Randy Holaday, Amanda Kolstad, Alexander James Papoulias, Ilyssa Russ, Genevieve Sanvictores, and Erik White. Faculty Advisor Katherine Harris. 2013. “The BeardStair Project.” Accessed May 16, 2013. beardstair.wordpress.com.
Cummings, James. 2008. “The Text Encoding Initiative and the Study of Literature.” In A Companion to Digital Literacy Studies, edited by Susan Schreibman and Ray Siemens. Oxford: Blackwell. OCLC 259753413.
Drucker, Johanna. 1995. The Century of Artists’ Books. New York City: Granary Books. OCLC 33826276.
Harris, Katherine. 2013. “Play, Collaborate, Break, Build, Share: ‘Screwing Around’ in Digital Pedagogy, The Debate to Define Digital Humanities… Again.” Polymath: An Interdisciplinary Arts and Sciences Journal 3 (3): 1-26. Accessed September 28, 2013. https://ojcs.siue.edu/ojs/index.php/polymath/article/viewFile/2853/884
Ramsay, Stephen and Geoffrey Rockwell. 2012. “Developing Things: Notes toward an Epistemology of Building in the Digital Humanities.” In Debates in the Digital Humanities, edited by Matthew K. Gold. (Minneapolis: University of Minnesota Press). OCLC 759909869.
Pater, Walter. 1927. Sebastian Van Storck. London: John Lane. OCLC 2362195. Wilde, Oscar. 1920. The Sphinx. London: John Lane. OLCL 5777162.
About the Authors
David T. Coad is a PhD student at UC Davis in Education with an emphasis in Writing, Rhetoric, and Composition Studies. He is interested in multimodal rhetoric, social media, and writing pedagogy. David graduated from San Jose State University with an MA in English, where he was grateful to get to work on the BeardStair team, and has recently been published in <i>Kairos</i> and presented at CCCC.
Kelly Curtis will receive a Masters in Fine Arts in Creative Writing from San Jose State University in December 2013. Her interest in the Digital Humanities lies with collaborative authorship, exploring new methods of presenting ideas and materials, and creating open source projects that are available to the broader community. She is currently seeking publication for her first novel and opportunities to collaborate on projects with other writers.
Jonathan Cook is currently working on his MFA in creative writing at San Jose State University. His areas of interest include Post-Structuralism, Deconstruction, Hermeneutics, and Existentialism—especially from thinkers like Barthes, Derrida, Camus, and Sartre.
September 25, 2012
Baynard Bailey, Vassar College
Natalie Friedman, New York University
A faculty member and an instructional designer discuss their incorporation of Wordpress in a sixty student literature course.
Read more… Technologues and Pedagogues: How an Instructional Technologist and an Instructor Transformed a Course and Improved Student Writing