Many in the humanities—whether they consider themselves digital humanists or not—employ digital technology to engage students within and outside the classroom. One of my colleagues in the English Program at Pepperdine University, where I teach, asks students to create a blog to share reading responses, but considers herself “tech-averse.” She simply uses the blogging platform because she feels it appeals to students who are more familiar with digital environments. Another English colleague asks students to use WordSmith (a textual analysis program that examines word patterns and frequency) to analyze primary source documents located in our Special Collections as part of a process of producing a website on George Pepperdine’s writings; she considers her pedagogical approach as one that bridges machine learning with humanistic inquiry. These two approaches represent a general spectrum of digitally mindful pedagogy, from the digitally inflected to the digitally centered; in this essay, I am more interested in the latter. A vast literature exists on how such digitally centered pedagogy can benefit (or not) students in English, History, Classics, Philosophy, and Information Literacy/Library Studies (or some combination thereof) by helping them to ask discipline-specific questions using digital tools. For instance, Chris Johanson and Elaine Sullivan (2015) have discussed creating a class focused on digital cultural mapping as a way to “develop students’ critical thinking skills and visual sophistication” (123). T. Mills Kelly’s Teaching History in the Digital Age (2013) considers how digital tools and methods encourage students to “produce either new knowledge about the past, or old knowledge presented in new ways.” Kelly also offers guidance and narratives intended to promote reflection on how historians can use digital media in the classroom to “create active learning opportunities.” In other words, he makes suggestions about how historians can embrace digitally inflected technologies to create new methods of historical inquiry (“Introduction”; see also Iantorno 2014, and the various essays within the issue; Mourer 2017; Silva 2016).
Discussions of digitally inflected or digitally centered art history pedagogy are more recent, as are attempts to define digital art history (DAH) and its unique practices.[1] However, a steadily growing literature attests to the interest in such pedagogical strategies, such as the use of data visualization to explore artists’ relationships to one another to reveal gender bias within the field (Ross 2013). What is DAH pedagogy? This question is at the heart of recent discussions, among them an insightful Smarthistory.org blog entry by Beth Harris and Steven Zucker (founders of Smarthistory) titled “Where is the pedagogy in digital art history?” (2017).[2] Noting that articles focused on DAH pedagogy are often valued less than those focused on research (e.g., Fletcher 2015), they argue that DAH can be used in the classroom and beyond “to ask new questions, model new collaborative working methods, embrace new methodologies, and gain new skills.”[3] Among their recommendations: inform students about the importance of speaking to a broad, public audience; teach them about copyrights, licensing, and fair use; collaborate; and open up the classroom and teaching strategies. In a similar vein, Art Historians Interested in Pedagogy and Technology organized a panel at the 2016 College Art Association meeting that addressed how new technologies have potentially transformed the art history classroom, moving beyond the now deeply ingrained digitized slide lecture. At a time when the Scholarship of Teaching and Learning (SoTL) has become a topic of greater interest among art historians, in part due to the rapid changes in technology that have impacted learning as well as the looming threats to the humanities at large, considerations of pedagogy and DAH seem apt and timely (e.g., Spivey and McGarry 2016).[4]
What these discussions reveal is that DAH pedagogy builds on the broader applications and investigations of DH pedagogy yet differs in several key ways. For instance, DAH pedagogy stresses how visual culture (or “art”) is uniquely suited to ask different types of questions from written texts, revealed in processes like how we create data about imagery that cannot be tagged or annotated using the same methods or tools as that produced for alphabetic texts. Art historians (and our students) are also positioned to think critically about digital visuality and analyze how digital visual environments encode ideas. Discussions about “visuality and the digital,” or simply digital visuality, form an important cornerstone within these considerations about DAH pedagogy. The Nordic Network for Digital Visuality defines digital visuality as “the production and consumption of digitally mediated expressions of selfhood and society through visual and audio-visual interfaces (images, photos, video, TV, etc.).” With all these discussions in mind, how then can we explore digital visuality with students in the art history survey classroom?
This essay describes the development of a joint DAH and Pre-Columbian art survey class that will run in Fall 2017.[5] Specifically, through the semester-long activities and Omeka course project students complete to explore digital visuality, I discuss how DAH can transform the practice of traditional art history and the production of knowledge in this digital age. At Pepperdine, a new digital humanities minor was approved for Fall 2017. One of the first classes to be offered as an elective is my Pre-Columbian art history class, an ambitious survey that explores some of the cultures of what is today Latin America prior to the arrival of Europeans [for an overview, see Appendix A]. Most students enter with little to no background in the subject matter, so it functions as a general survey course. I have taught this class for many years (not at Pepperdine), but never as one that also introduces students specifically to DAH. Knowing that it fulfills the digital humanities minor elective means I have had the opportunity to reconceptualize the class to both introduce some DAH methods and tools and focus on pre-Columbian art and history. What does DAH look like in the survey classroom? More specifically, how do I introduce the methodologies and tools of DAH to undergraduates of all levels in an art history survey class, or even what do I choose to introduce within a single semester? How do I reconfigure a class I typically teach in a slide-style lecture format to incorporate DAH as I have done with some of my other art history classes?
In my Renaissance and Spanish Colonial art history classes, I have found that an effective way of introducing students to some core DAH methods and tools is asking them to produce an Omeka exhibition. The creation of this type of project relates to broader issues in art history and digital humanities, including classifications or labels, digital versus print sources, reading and interpreting images, access, collaboration, and visuality.[6] It also introduces students to “digitization, organization, presentation, exhibition, [and] metadata creation,” as Jeffrey McClurken (2010) notes in his article on teaching with Omeka. Omeka is a content management system (CMS) available on the web that allows users to curate digital archives and exhibitions, providing students with opportunities to think like a curator or archivist. I prefer Omeka to other CMSs, such as Drupal, because it allows my class to create both an archive of items and a narrative exhibition even if students have no programming skills. In addition, I agree with teachinghistory.org regarding Omeka’s potential to help students gain certain skills transferable to many careers (Roy Rosenzweig Center 2010–2018). In some of the classes in which I have introduced Omeka (or something similar to it), students often felt unease with a DAH project rather than the traditional research paper of approximately 8–10 pages. This unease largely stemmed from their unfamiliarity with using Omeka and presenting art-historical arguments in a non-linear fashion, but it also sometimes resulted from my own missteps: not introducing Omeka early enough in the semester, forming ineffective teams, or not scaffolding activities to help them understand how and why Omeka is an important manner in which to present knowledge.[7]
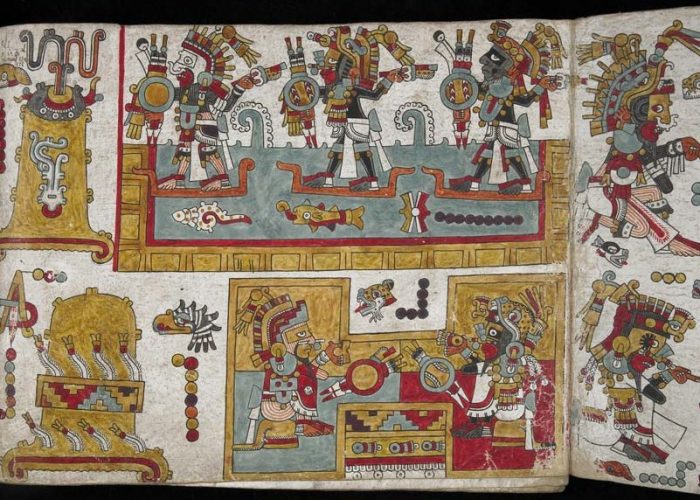
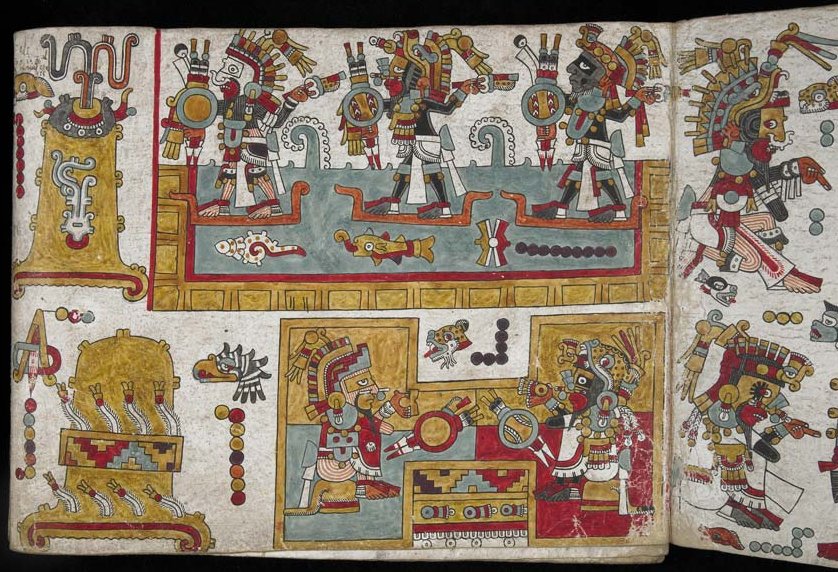
Learning from these earlier experiences, I decided that in my Pre-Columbian art survey class, students would work in teams to create an Omeka exhibition centered on the Codex Zouche-Nuttall (CZN), a Mixtec (or Ñudzavui) codex dating to ca. 1450 that partly relates to the epic narrative of the hero Lord 8 Deer “Jaguar Claw” (Figure 1). While the specific content of this codex is largely unfamiliar to students, it generally appeals to them because it focuses on genealogical history and an epic hero story—concepts that are familiar in relation to other cultures and eras. Each student will choose one folio from the CZN related to Lord 8 Deer to complete an individual component of the project before choosing a larger theme around which to frame their chosen folios within their teams. Teams will decide on the theme that each member will explore using his or her folio and compare it to a few additional images and objects to expand on the thematic focus. For instance, a team might explore pigments used to color the CZN or how women are depicted. Teams will write a collaborative introduction to their exhibition, but will also write individual pages as part of the exhibition that elaborate on the theme with their chosen folio. The goal of the class is to introduce students to important DAH ideas, skills, and methods such as creating clear metadata, annotating digital images, evaluating digital art history projects, and understanding what content management systems can do. This must be accomplished early in the semester so that they will use this knowledge to construct the Omeka CZN exhibition, creating repeated opportunities “to ask new questions, model new collaborative working methods, embrace new methodologies, and gain new skills,” as Harris and Zucker (2015) urge.

In earlier iterations of this class, to develop students’ visual literacy skills and historical knowledge, I often assigned students a local museum object from Mesoamerica or the Andes around which they developed a project. The first component of this more traditional project was a formal analysis paper (approximately 2–3 pages) that asked students to study the object in person and analyze its composition, lines, color, texture, and shapes. They then researched a broader topic (such as gender, mythology, or rulership) with this object as their primary focus. Until I became more interested in DAH as a scholar and teacher in 2013, these assignments were the cornerstones of my classroom. Since early 2014, I have continued to transform my pedagogy and course assignments for several of my classes, but have not yet had the opportunity to do so for my Pre-Columbian course. Given my success with creating Omeka exhibitions in other classes—although none that fulfilled any major or minor requirement in DH—I will make this project and the requisite skills and tools needed to construct it a key thread for my new pre-Columbian art course. While I am replacing the traditional formal analysis/research paper model, the Omeka project still asks students to look closely at images and to interpret them asking new types of questions.
In my experience, students are often intrigued but overwhelmed learning about Mesoamerican pictorial codices, including the CZN. The very idea that the codex has no written text, only visual imagery to tell a story, can present a real challenge, as can the non-linear visual storytelling. Apart from the Maya, Mesoamerican peoples did not have fully developed writing systems akin to our own system of writing. However, complex forms of visual writing are found throughout Mesoamerican history. The Mixtec are but one group who produced complex pictographic codices that relayed genealogies and dynastic histories, calendrical information, or ritualistic details.[8] By their very nature, the codices are read differently than a book with written text, and anyone unfamiliar with the visual signs or pictographic symbols will find these codices challenging and possibly impenetrable. This is also true when the manner (or style) in which the imagery appears is unfamiliar to most students. They have to develop new visual literacy skills and become more familiar with Mesoamerican sign systems to decode what they see. Feedback from student evaluations and in-class discussions suggests that students enjoy learning about Mixtec codices because once they know how to read them they recognize how similar they are to more contemporary visual storytelling modes, such as comic books.
DAH—and Omeka in particular—provides a new way of engaging with the CZN that allows my class to broach a variety of topics: collaboration, writing without words in Mesoamerica, storytelling within the codex and in digital formats, metadata and classification, and engaging with a public audience (not just the professor). It also presents an opportunity for students to think in a non-linear fashion about how to present their ideas, arguments, and evidence using a CMS like Omeka, in the process becoming more aware of DAH and digital visuality in general. The non-linear construction of Omeka also mimics, to some degree, the non-linear pictorial writing of the CZN.
Introducing DAH in a Pre-Columbian Art History Survey Class
Before describing the Omeka project in greater detail, I will outline some of the activities students will complete during class time to introduce them to DAH methods and tools—those that they will need to complete their project. Because some students will take other DH classes to fulfill the minor requirement, I want this class to highlight what makes DAH potentially different from DH. I have selected a few methods and tools that build on one another and allow students to learn about pre-Columbian art and DAH simultaneously. They include image analysis and annotation, locating and analyzing online resources, creating metadata, collaboration, understanding fair use and image copyright permissions, and finding ways to engage with a broader audience (“public art history”). All of these tools and methods we will initially explore together in class, either with me introducing them or as a team activity related to the day’s material. The opportunity to use the classroom as a lab for experimentation permits students to gain some level of mastery over the skills and tools they will be expected to use in their final Omeka project.
Collaboration will be stressed from the beginning of the semester. On the first day of class students will be arranged into permanent teams; to hold them accountable to their team, students will provide peer evaluations at the midterm and end of the semester, both of which factor into their final grade.[9] All students at Pepperdine have access to Google Apps, providing an easy way for teams to collaborate and organize their assignments and research. Each team will create a folder in Google Drive that is accessible to all of the team members and me. Any assignment they complete as an individual or team will be located here. To familiarize students with the collaborative writing process, I will also ask them to create a document in their folder labeled “lecture notes” that the team can use simultaneously during lecture to produce one set of cohesive notes to help them review material. For students unfamiliar with this process, it can be disorienting, so we will brainstorm ways to organize the notes or divide the work fairly between team members. I have used crowd-sourced lecture notes in my large lecture humanities class (200+ students) with great success, and I imagine similar success in this smaller class of 20. Also on day one, a collaborative icebreaker activity will act as an entry point to the topic of pre-Columbian art and its significance as a field of study. Each team will complete a poll/scavenger hunt that includes locating a definition and map of Mesoamerica and an image of the Maya calendar, tagging a few images that I provide and listing associations they have with certain terms, including “Aztec,” “Inka,” “Moche,” and “Pre-Columbian.” This activity will allow teams to bond while adjusting to working collaboratively as well as raise important issues about perceptions or misperceptions of pre-Columbian cultures, art, and history.
On the second day of class (or during the first full lecture), each student will receive the same black-and-white photocopied image showing the Aztec ritual of human sacrifice in the early colonial Codex Magliabechiano (fol. 70) (Figure 2). They will be asked to annotate it (with a pen) in any manner they see fit, using information from the previous night’s reading (e.g., Boone 1980, 1–5; Taube 1993, 18–30) about the validity of using early colonial ethno-historical manuscripts and codices to understand pre-Columbian cultures.[10] Having done this exercise in the past, I know that student-generated annotations range from pure formal description (e.g., a heart, a person, a knife) to cultural biases about Aztec sacrifice (e.g., murderous peoples, bloodlust). After students share and describe their annotations, we will discuss what these annotations exclude—in other words, how does the very act of annotating an image potentially skew an individual’s engagement with what is displayed?

The same image will then be displayed on the screen using Thinglink, a tool that allows digital annotation (or tagging) of images. My annotated Codex Magliabechiano image will include links to other sources, maps, and videos to demonstrate for students the possibilities afforded by this manner of framing images. Students are asked to compare this manner of annotating images with the paper version they completed. This activity motivates students to look closely as well as think about how annotations affect our reception and interpretation of images on paper or in the digital environment. It also allows us to address the issue of the physical context of the image, cropped and disassociated from the manuscript’s other images and text—in other words, the process of decontextualization that occurs when images are printed in books or placed on the web. This is especially important to consider in the digital environment, and the ways in which we can work to provide better contextualization.
Students are often unprepared or unfamiliar with how to assess digital resources, which is a crucial skill as more students turn to information online. In a following lecture, each team will assess information online about a topic with which they now have some familiarity: Aztec human sacrifice. The sources include webpages like Wikipedia’s entry and Aztec-history.com. Each team will receive a rubric [Appendix B] to use in assessing the resource. The critical reading activity opens a conversation about how we know what we know about Aztec sacrificial rituals—a topic that receives a disproportionate amount of attention in the past and present, not all of it valuable or accurate. Assessing digital resources permits students to think about knowledge and information, digital sources, and digital narratives (visual and textual). It also raises the importance of accountability, especially when publishing material accessible to the general public via a web search. This activity prepares students for the research they will complete about the CZN, and for which they will be asked to draw on print and digital sources.
Introducing students to metadata early in the semester is important because for their Omeka project they will need to input metadata for each item as it relates to the Dublin Core (used by Omeka). Initial conversations with students about metadata often reveal their unfamiliarity with the concept, even if in practice they do know something about it. In a few class periods, we consider metadata specifically: What is it? How is it created? How is it used? Why does it matter?[11] “A Gentle Introduction to Metadata” by Jeff Good (2002) serves as the launching point for our discussion about creating metadata for objects and images versus written texts. Students today are familiar with tagging, especially on social media, which serves as a useful starting point for creating metadata. After our initial discussion, and during a lecture on Aztec art, I will project for students the famous Coyolxauhqui monolith and ask them to create metadata, specifically as it relates to the Dublin Core. They will complete this activity in a team Google Doc so they can see the metadata generated by other students—and how this might differ greatly from their own choices. Time pending, I will also introduce students to the Getty’s Cultural Objects Name Authority® Online, or CONA (still in development), which provides metadata about visual culture specifically. In other classes where I have used Omeka, one of the biggest hurdles for students has been learning the language of Dublin Core. My intention with this assignment is to introduce it before students even begin to interact with Omeka so they develop familiarity with metadata and how to create it.
For the Omeka site, students will also need to locate images that have a Creative Commons license or are not protected by certain copyrights. To prepare them for this need, in a lecture about the Aztecs, students will complete a team scavenger hunt, an activity adapted from the 2014 DAH institute “Rebuilding the Portfolio.”[12] The scavenger hunt includes finding three copyright-free images from the Templo Mayor, finding an object from the Templo Mayor in a U.S. museum, locating a high quality image of an object associated with the Templo Mayor, and sourcing a video about some aspect of the Aztecs that seems accurate. This activity provides a low-stakes opportunity for them to think about where to find images or multimedia content for their Omeka exhibition. It also begins a longer conversation about who owns images and objects, why copyrights exist, and the need to identify how best to use copyrighted materials. Students will be introduced, for instance, to the College Art Association’s “Code of Best Practices in Fair Use for the Visual Arts.” Students rarely consider fair use or image copyrights, but it is important information for them to have in our digital era.
While none of these activities focuses on the CZN or Omeka specifically, each one introduces students to key aspects of the project from the class’s beginning. Scaffolding these low-stakes activities helps students digest new tools and skills before learning about Omeka and the CZN in more detail. My goal is to help students feel more confident about using Omeka because they will recognize the similarities with earlier activities completed during class. They will also understand that experimenting with a new tool or skill does not always mean mastery of it, and that struggling or even “failing” is an important part of the learning experience.
The Codex Zouche-Nuttall Project
Up to this point, students have not engaged explicitly with the Codex Zouche-Nutall. Over the next several lectures, they will have the opportunity to use DAH methods and tools in relation to Mixtec codices, helping them begin to think about their project in greater detail. Prior to the first class on Mixtec codices, students will receive a folio from the CZN (e.g., Figure 3) that they will narrate in written form and read to the class. Students will certainly have some creative readings because they have no deep familiarity with the CZN. This activity is intended to spark their visual interest in the CZN and to demonstrate the complexity of putting pictographic writing into words. It is a basic activity that embodies the post-structuralist notion of the incommensurability of language and images (or even vision), summed up by the philosopher-historian Michel Foucault (1973, 9): “the relation of language to painting is an infinite relation. It is not that words are imperfect, or that, when confronted by the visible, they prove insuperably inadequate. Neither can be reduced to the other’s terms: it is in vain that we say what we see; what we see never resides in what we say.”
Once students have shared their written narratives, we will discuss how to “read” and understand the complex imagery in the CZN. A main resource is John Pohl’s detailed discussion of the CZN available on FAMSI, or the Foundation for the Advancement of Mesoamerican Studies Institute. With the folio projected on the screen, students will begin to read day and year signs, place signs, the people displayed, specific gestures, and other visual signs after engaging with some of these resources. I will also provide them with another annotated image on Thinglink for future reference (in addition to a Google Doc that includes useful information). Students will then break into their teams and browse through the CZN to select their individual folios and begin brainstorming the team theme for their Omeka project. They will record their ideas on a Google Doc as well as paste images of their chosen folios into the same document for the team’s easy reference. At this point, they will begin to conduct research on the CZN, and more specifically their chosen theme. A librarian will visit one class to discuss available resources on campus and beyond (e.g., Interlibrary Loan, online resources, databases, local resources like UCLA and the Getty) as well as to discuss information literacy more broadly.

An entire day is devoted to a tour and overview of Omeka, with us working through two posts from The Programming Historian (“Up and running with Omeka.net” [Posner 2016] and “Creating an Omeka Exhibit” [Posner and Brett 2016]). After introducing them to Omeka specifically, they will have the opportunity to upload their chosen folio as an item. At this point, students are aware that Omeka uses the Dublin Core metadata element for its records. Earlier class conversations and activities about metadata will help students recognize how Omeka is structured to create an item. Students will be prompted to add their chosen folio from the CZN to Omeka as an item, allowing them to practice inputting metadata using Dublin Core. Omeka also allows for specific Item Type Metadata, adding files (like images), and tags. Adding this one item is the first step on Omeka toward completing their larger team exhibition.
Paired with the earlier exercises, the creation of the Omeka items encourages students to think further about how images and objects are categorized, including the potential challenges and problems that arise in the process of categorization. This issue of categorization is one I often wrestle with in teaching and practicing art history, and one that many of my courses and research address. In my Renaissance art class, for instance, we often return to the question of what falls under the category of “Renaissance” and why. What chronological or geographical boundaries do we use to describe something as “Renaissance art”? Does a sixteenth-century colonial Mexican featherwork modeled on a Flemish print belong to the Renaissance? What stylistic label(s) do we use to describe something as “Renaissance,” and is it even important that we do so? Why is an Italian maniera artist like Bernardo Bitti, who moved to colonial Peru, often excluded from discussions of the reach of the Italian Renaissance outside of those focused on colonial Latin America? Inputting this one folio image from the CZN into Omeka, students are further exposed to the challenges that art historians face, and the subjectivity that arises when ascribing labels to artworks—or anything for that matter. This stage of the project not only helps students to look more closely at one single folio but also presses them to think about the potential impact digital resources can have on our understanding of a single image.
Students will be given the freedom to explore their team theme in any way they see fit, provided they locate comparative images and complete documented research to support their ideas. Once teams have developed a thematic focus for their larger exhibition, each individual student will decide how to analyze their chosen folio with this theme in mind. Students will be asked to find comparative images, objects, or architecture that connects to their folio and theme. For instance, one team might decide to focus on places depicted in the CZN, with each individual team member then focusing on a place depicted in a single folio. One student might realize the images associated with Tilantongo (Ñuu Tnoo) appear similar to architectural frieze remains of Mitla that we discussed. She could decide to include a photograph of the palace of Mitla as an item to Omeka and develop this comparison in her individual exhibition page. Another student in the same team might have an interest in topography of the Oaxaca region of Mexico and find photographs of some of the large, prominent hills (like Black Hill, or Yucu Tnoo) that are sometimes associated with specific places in the CZN. Yet another student might show interest in mapping, deciding to compare the representation of places in a specific folio of the CZN with another Mesoamerican codex that shows the same place or perhaps a different manner of mapping geography. This comparative component asks students to place the imagery and narrative of the CZN in a broader context, thereby making connections to other material discussed in class.
The exhibition is where teams will be able to offer more analytic discussions and ideas about specific items, guiding anyone who visits the site through a curated narrative. Teams will write an introduction (approximately 250–400 words) about their theme in a Google Doc initially before adding it to their exhibition’s first page. In other words, this introduction helps to connect each of their individual items and pages that expand on the items. For their individual pages (approximately 800–1200 words, including notes), the narrative is both textual and visual, pairing their CZN folio with their comparative images as well as the student’s research on and interpretation of the theme. Each student will be asked to link to an annotated Thinglink image of their chosen folio. In addition, similar to the earlier Templo Mayor scavenger hunt, students will need to locate high quality images in the public domain for their comparative images. A specific Google Doc in their team folder will include this information, and any necessary links, to ensure they are working with images that can be publicly posted on their Omeka site.
The ultimate goal is to produce a dynamic exhibition that emphasizes the complexity of the pictorial narrative in the CZN and its relationship to broader visual and material realms in Mesoamerica. Moreover, the final product is intended to demonstrate for students how users can successfully navigate through a non-linear narrative about the CZN—not unlike the process of “reading” the CZN itself. Unlike the traditional research paper, this project encourages students to think about creating an argument both visually and textually in a digital environment. They will have to consider how navigating their narrative online via a screen is different from reading a typed paper, and the different creative and analytic choices that are involved in this form of knowledge production.[13]
The Impact of DAH on the Practice of Art History In and Out of the Classroom
Ideally, each team will create beautiful, well-thought-out, detailed exhibitions. In my experience, however, having students create Omeka exhibitions can be messy, complicated, and frustrating for them. This is because the assignment not only requires them to use a new platform with which they are unfamiliar but also demands that they see the responsibility placed on them: the metadata they create, including tags, affects how people find their images or even understand them. Similarly, the exhibition they create—the images they select, how they interpret them, what they choose to include or exclude, how they discuss their research for a public audience—forms a new narrative similar to other digital resources they are familiar with navigating, but about which they may never have thought about critically.
Yet here is the catch: I see the messy or less cohesive Omeka exhibition as a success, provided students recognize the complexity of digital visuality, information available on the web, and the responsibility they have interpreting the CZN on a public CMS like Omeka. There is inherent value in making mistakes or recognizing where there is need for improvement. If students become anxious that there are errors in information on the website, then we can discuss how we can alter or address them (now or in a future semester). This process also highlights the ongoing nature of historical research, that it is not some finite, clear, linear “thing” that exists in a vacuum—in other words, the process highlights the notion that history is produced, not simply recovered. Furthermore, students learn that the classification systems used by art historians are not objective, and they often find this idea illuminating yet unsettling. It disrupts what they are often taught earlier in their education, but I believe that this process of slow dismantling of preconceived notions is useful, thoughtful, and integral to their development as thinkers. Finally, showcasing student work in a public digital environment demonstrates to the students the responsibility we have as historians to share our research and ideas with people in general, not just other academics.
The Omeka projects I have assigned (and will assign) also provide students with other important skills and ideas, most notably collaborating with peers, being able to communicate with a wide audience, and thinking about how digital images tell stories, all of which are important within any work environment today. As with all collaborative projects, some individuals will find the process frustrating, associating it with the dreaded “group work.” Yet if conflicts arise, they will be coached on how to resolve them in a professional manner, a useful skill on the job market as well. They will also quickly grasp how collaboration allows for a richer, more complex, expansive project that would be impossible to plan and construct as a lone individual—in other words, the potential of crowd-sourcing data and interpretations to revolutionize knowledge production. Even in more traditional art history classes that do not use DAH tools or methodologies, students can use the skills and approaches they have developed to engage with visual culture more deeply. Lastly, students will recognize the power of digital images to construct new narratives and to alter perceptions depending on how this imagery is framed. In the digital world in which we live, students spend a great deal of their time on various social media platforms and encounter digital images in increasingly high numbers. Yet they do not often spend time reflecting on the constructed nature of these digital visual environments. I hope that they will leave the class realizing the significant impact the digital can have on the practice of art history using non-traditional methods and tools, and on the very ways we produce visual and textual knowledge.